Payment-Button

Einzelne Produkte und Dienstleistungen für Bitcoin verkaufen
Mit dem Payment-Button hast du die Möglichkeit einzelne Produkte und Dienstleistungen auf deiner Webseite zu verkaufen.
Du erstellst auf deiner Webseite eine Beschreibung des Produktes, das du verkaufen möchtest.
Zu dieser Produktbeschreibung fügst du den Coinsnap Payment-Button hinzu.
Wenn der Zahler auf den Payment-Button klickt, wird ihm der QR-Code angezeigt und er kann mit Bitcoin-Lightning bezahlen.
Damit du als Zahlungsempfänger auch weißt, von wem die Zahlung kommt, kann der Zahler seine Email-Adresse angeben. An diese Email-Adresse kannst du dann eine Nachricht oder ein digitales Produkt schicken.
Außerdem gibt es ein Nachrichtenfeld. Hier kann der Zahler eine Nachricht oder andere für den Kauf relevante Informationen eingeben.
Der Payment-Button ist für Webseiten interessant, die einzelne Produkte oder Dienstleistungen verkaufen wollen und für die eine Shopsoftware-Lösung etwas überdimensioniert ist.
Wie kann ich einen Payment-Button erstellen?
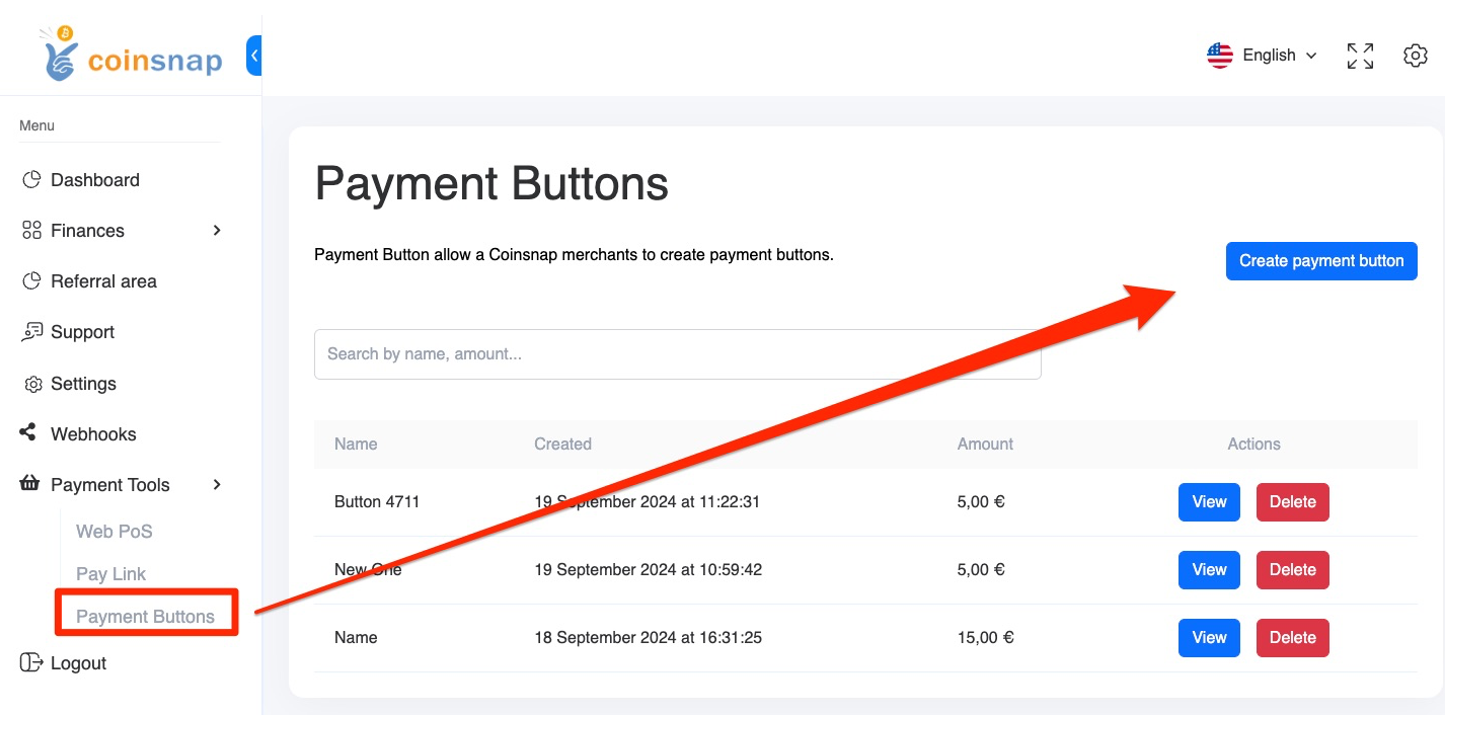
Gehe im Coinsnap Backend auf den Menüpunkt Pay-Tools. Hier findest du den Untermenüpunkt Pay-Button und kannst einen neuen Payment-Button erstellen (siehe Bild rechts).
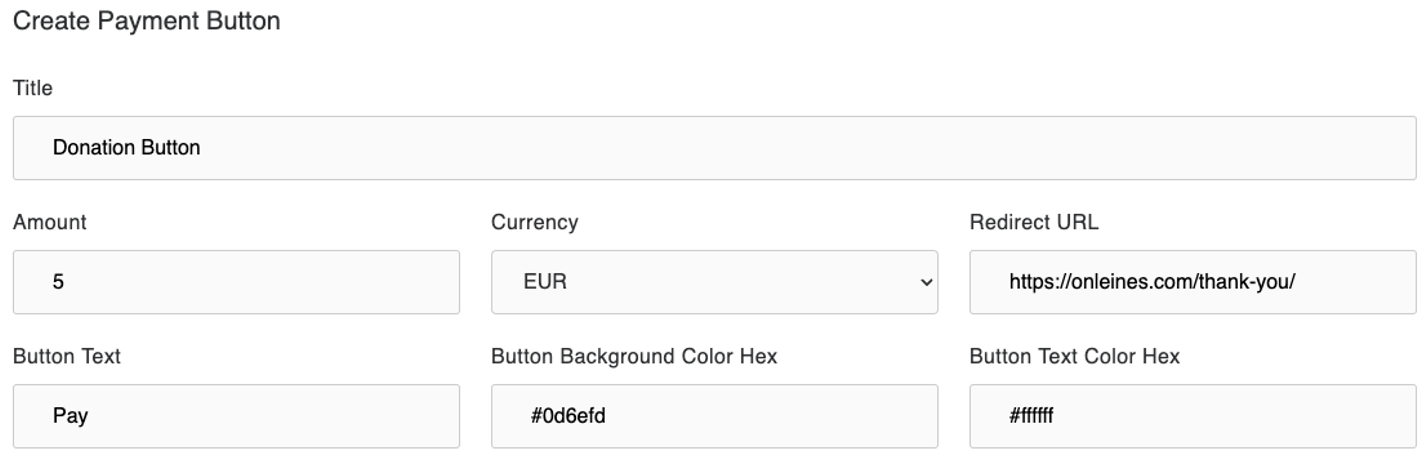
Du hast nun die Möglichkeit, den Payment-Button nach Deinen individuellen Anforderungen zu erstellen.
In das Feld Title gibst du eine eigene Bezeichnung ein, damit du, falls du mehrere Payment-Buttons erstellst, diese unterscheiden kannst.
Dann gibst du den zu zahlenden Betrag ein und unter Currency die entsprechende Währung. In unserem Beispiel 5 Euro.
Im Feld Redirect Url gibst du die Url ein, auf welche nach erfolgreicher Bezahlung weitergeleitet werden soll.
Das kann eine Dankesseite sein oder eine Seite, auf der der gekaufte Inhalt angezeigt oder zum Download angeboten wird.

Im Feld Button Text kannst du angeben, was dem Zahler auf dem Bezahlbutton angezeigt werden soll.
In den Feldern Button Background kannst du die Farbe des Buttons und im Feld Button Text Color die Farbe des Textes festlegen.
Wenn du auf deiner Webseite ein CSS Theme verwendest, werden diese Einstellungen durch die Werte des Themes überschrieben.
Dadurch wird sichergestellt, dass der Button zu Deiner Webseite passt.
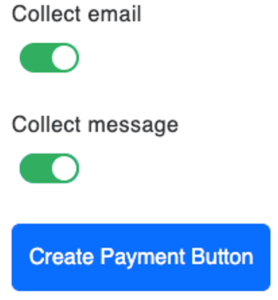
Anschließend kannst du auswählen, ob du die E-Mail-Adresse des Zahlers abfragen möchtest und ob du ihm die Möglichkeit geben möchtest, dir eine Nachricht zu schicken.
In diesem Fall aktivierst du Collect Email bzw. Collect Message.
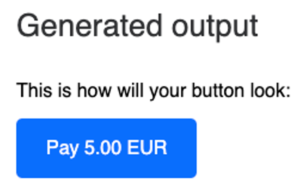
Das Aussehen auf deiner Webseite kann später etwas anders aussehen, da der Bezahlbutton das Design deiner Webseite übernehmen kann.
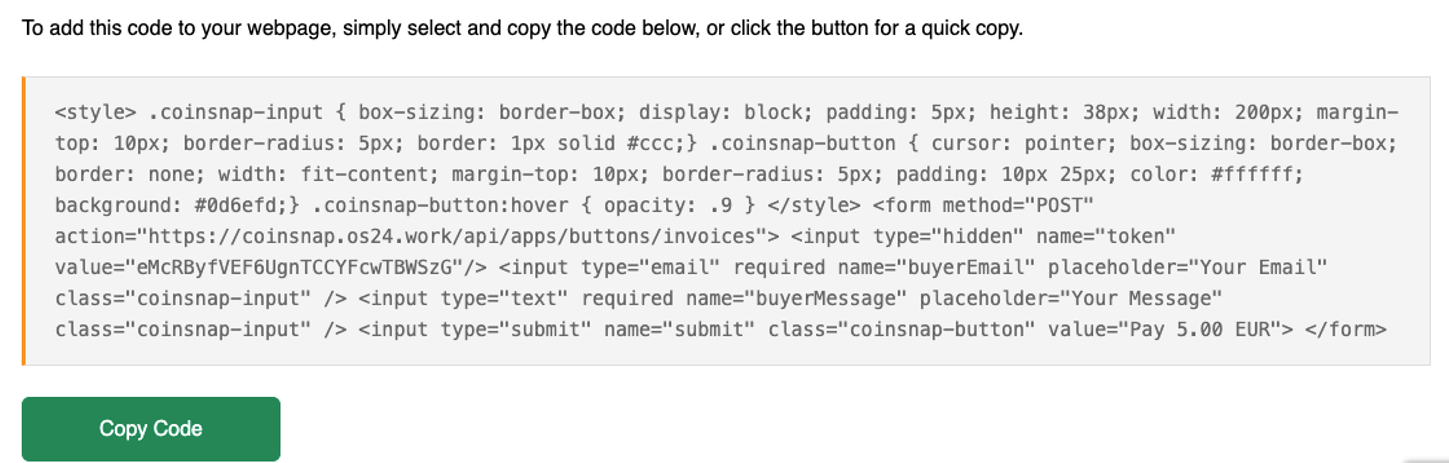
Danach wird dir der HTML-Code für Deine Webseite angezeigt.
Diesen Code kannst du nun kopieren und an der gewünschten Stelle auf deiner Webseite einfügen.
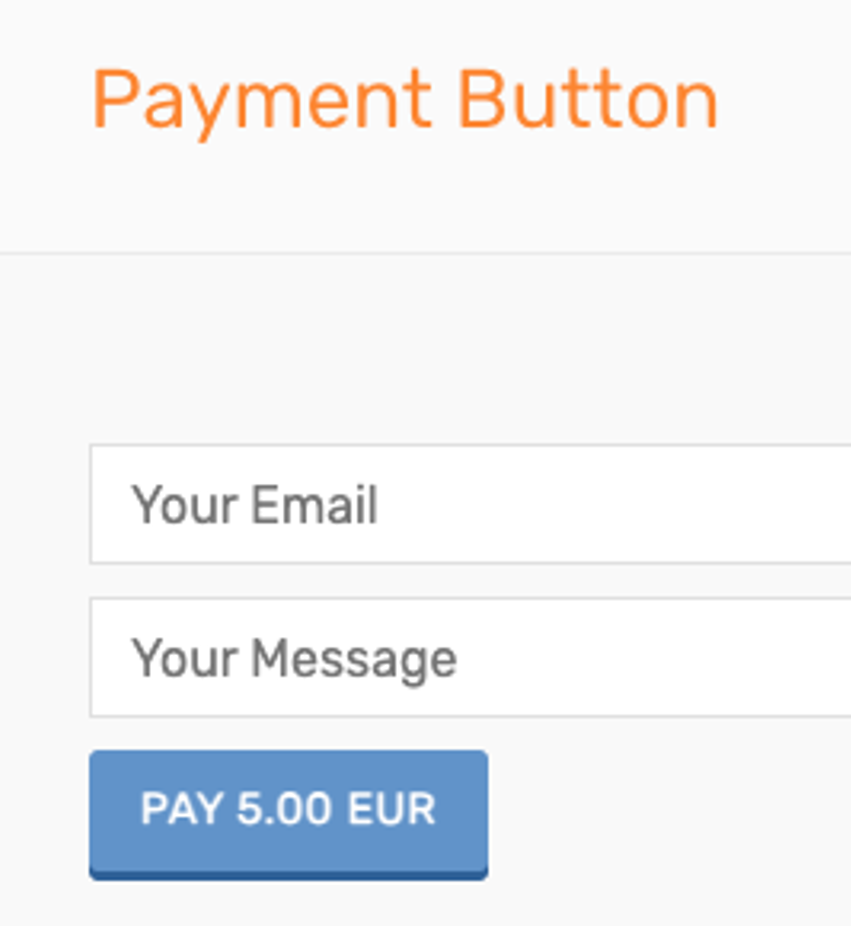
Auf unserer Website sieht der Zahlungsbutton dann wie folgt aus:
Probiere den Payment-Button gleich hier selbst aus.
Wenn du einen solchen Payment-Button auf deiner Website einbinden möchtest, eröffne jetzt ein Coinsnap-Konto und erstelle deinen eigenen Payment-Button nach deinen individuellen Wünschen.