Accept Bitcoin with Coinsnap for Gravity Forms

Enable your visitors to make purchases with Bitcoin in Gravity Forms, support you with donations, pay for downloads or book events or meetings.

Why Coinsnap for Gravity Forms?
Advantages of Coinsnap for Gravity Forms

-
Easy installation directly in your WordPress: select, install & activate the plugin.
-
Accept Bitcoin directly in your forms: Sell merchandise, meetings, downloads or receive donations in Bitcoin – without any store system.
-
Immediate credit: Direct credit to your wallet or bank account.
This is how it works:
Simple installation in 3 steps


Step 1

Step 2
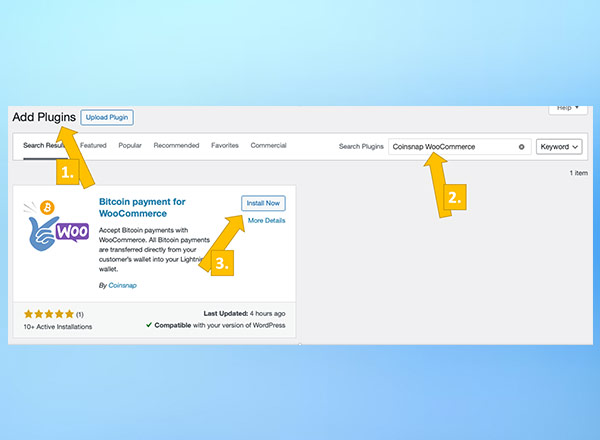
Install Coinsnap plugin

Step 3
Earn Bitcoin with Gravity Forms
It’s so easy to install and configure your Coinsnap for Gravity Forms plugin:
Coinsnap in practice
Websites that accept Bitcoin with Coinsnap for Gravity Forms

Simply get started without any hurdles – we’re happy to help!
Start now and offer Bitcoin payments

Questions & assistance
Important questions and answers

In addition to Gravity Forms, you need a Coinsnap account and a Bitcoin Lightning wallet. There are no further requirements.
Yes, you can create any number of forms with different offers. Whether it’s a fan T-shirt, coffee mug, appeal for donations or an appointment booking – with Coinsnap for Gravity Forms you can display a practically unlimited number of business models.
You can set up the plugin yourself in just a few steps using our installation instructions. If you have any difficulties with the installation, you can also contact our free installation service.
Your customers can pay with both Bitcoin Lightning and Bitcoin on-chain.
Bitcoin Lightning payments are immediately available on your wallet.
Bitcoin on-chain payments are credited as soon as the first confirmation is received in the blockchain.
Coinsnap does not store any of its merchants’ Bitcoin. All of your customers’ Bitcoin payments are transferred directly from your customers’ wallet to the merchant wallet.
The transaction fee is only 1%*, significantly less than for credit cards or PayPal (* with referrer code).
Yes, you can select the payout method “by bank transfer” and our partner DFX when registering your Coinsnap account. Your incoming payment will then be forwarded to the Swiss Bitcoin broker, who will pay out the amount in EUR to your bank account. You can find more information on this here.
Chargebacks of customer payments are not possible with Bitcoin payments. This means that every Bitcoin payment is secure and guaranteed for you as a merchant.
You need a Bitcoin Lightning Wallet to credit your Bitcoin transactions. Coinsnap recommends the Bitcoin Lightning Wallets from Wallet of Satoshi, Strike or the Blink Wallet. However, there are many other Bitcoin Lightning wallets that you can also use. You can find more information about Bitcoin Lightning wallets here!
Yes, our team is constantly working on improvements and new features for the Coinsnap for Gravity Forms plugin. If there is a new version, you will be notified automatically in WordPress under Plugins and you can update the plugin with one click. This way you always have the latest version of the Gravity Forms plugin installed!
Our team is always there for you. If you need help installing the plugin, please refer to the Coinsnap for Gravity Forms installation guide. There is also an option to request an installation service.
If you have any other questions, please use our support area. After you have registered with Coinsnap, you will find the support area in your dashboard – here you can ask us your questions at any time!
Individual advice
Do you still have questions? We are here for you!

We can give you expert advice on how to use Bitcoin payments in your forms!
Arrange your personal consultation now and we’ll answer all your questions – guaranteed:











