Coinsnap for WooCommerce Installation Guide
If you own a WooCommerce store, accepting Bitcoin-Lightning payments has never been easier than with the Coinsnap for WooCommerce plugin.
Simply install the plugin in your WordPress back-end, link it to your Coinsnap account and your customers can pay with Bitcoin and Lightning. All incoming Bitcoin transactions are immediately forwarded and credited to your Lightning Wallet.
If you want to use your own BTCPay Server, with the Coinsnap for Woocommerce plugin you can connect your BTCPay Server in under 3 Minutes with your WooCommerce store, using the integrated BTCPay Server wizard (see below for the step-by-step-instructions).
- WooCommerce Coinsnap Demo Store: https://woocommerce.coinsnap.org/
- Blog Article: https://coinsnap.io/accept-bitcoin-with-woocommerce/
- WordPress: https://wordpress.org/plugins/coinsnap-for-woocommerce/
- GitHub: https://github.com/Coinsnap/Coinsnap-for-Woocommerce


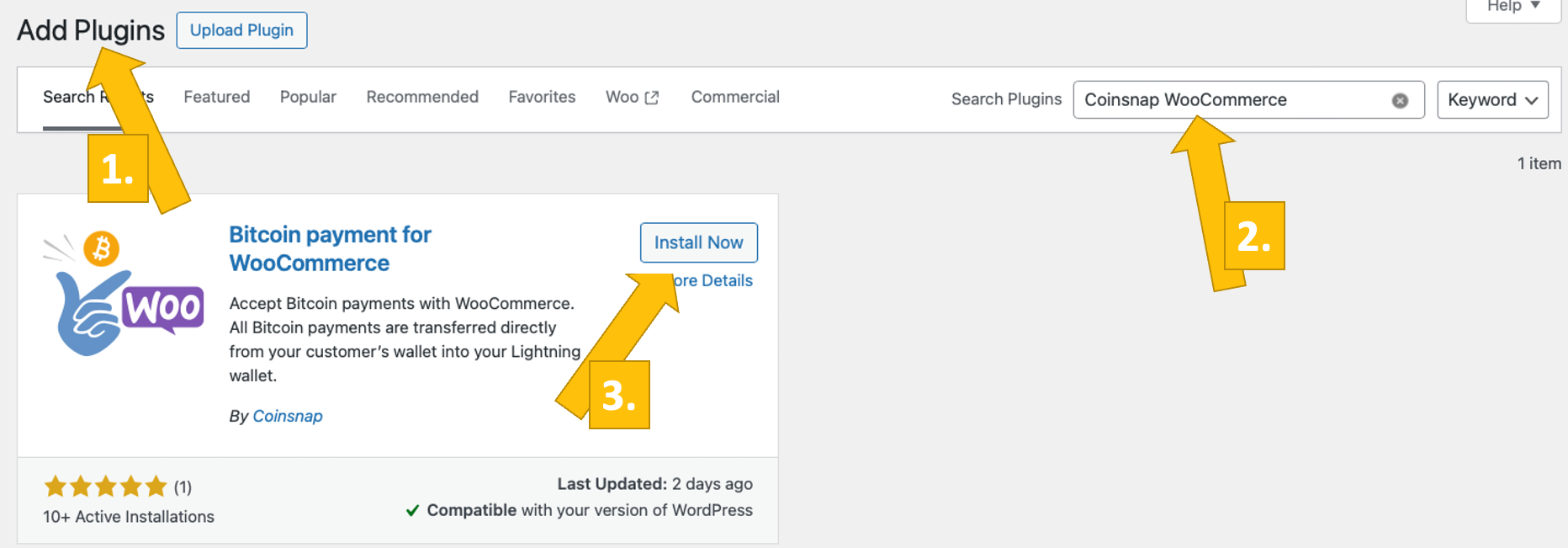
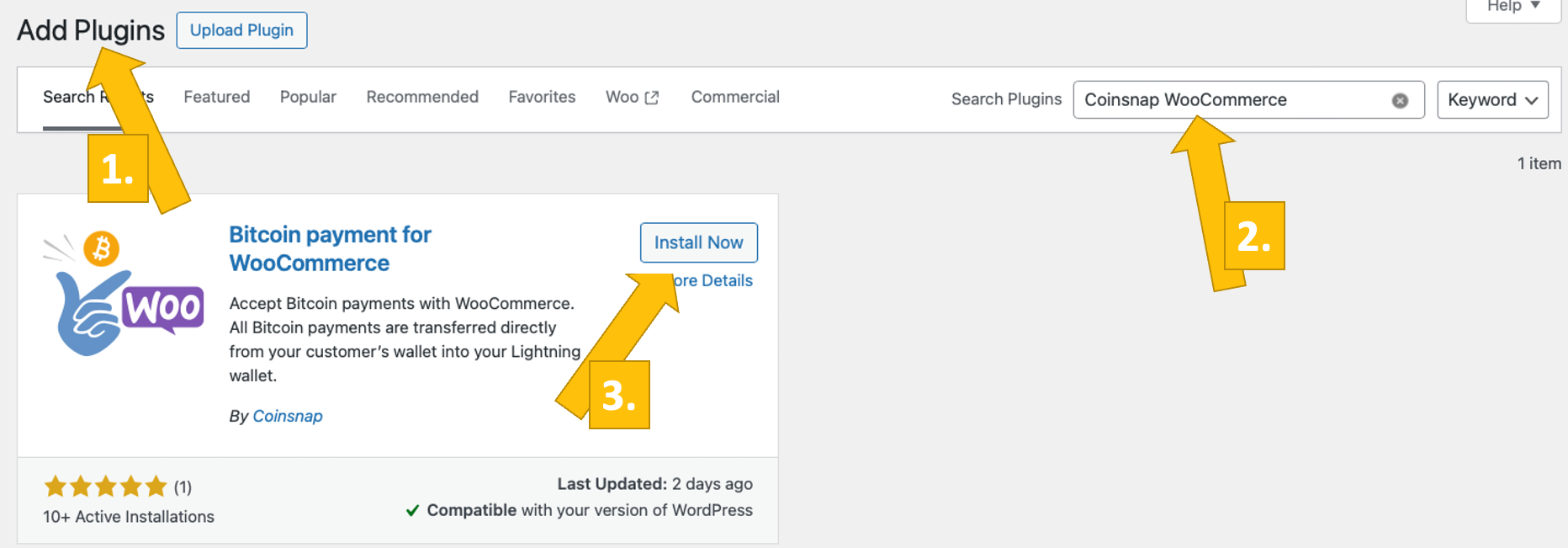
You can easily find the Coinsnap for Woocommerce plugin under Plugins / Add Plugin [1] if you enter Coinsnap in the search field [2]. Then simply click on Install now in the Coinsnap for WooCommerce plugin [3] and WordPress will install it for you.
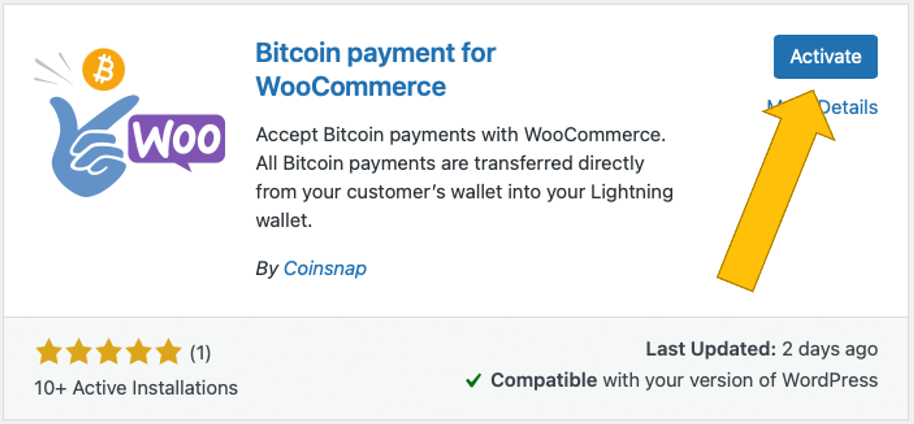
Then you have to activate the plugin by clicking on Activate and enter your Coinsnap store ID and your API key (both can be found in your Coinsnap account).
And now all your products or offers in your shop can be paid for with Bitcoin Lightning!
Coinsnap for WooCommerce plugin
from the WordPress directory
With the Coinsnap for WooCommerce payment plugin, Coinsnap offers the option of integrating Bitcoin payments quickly and easily into the WooCommerce store.
You can download the plugin directly from the WordPress Marketplace or install it directly from within your WordPress installation.
If you have already installed WooCommerce, log in to your WordPress account.
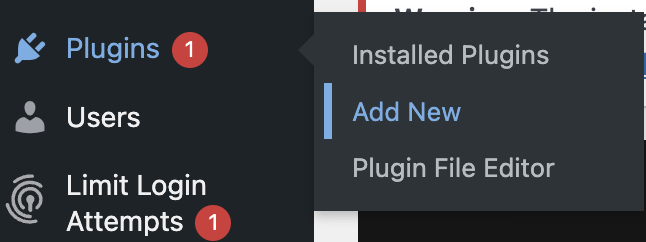
(1) Call up the WordPress backend and go to Plugins > Add New.


(2) Enter “Coinsnap” in the search bar and click on “Install”.
Then activate the plugin.
The Coinsnap for WooCommerce plugin is now successfully installed and is listed as an additional payment method in the WooCommerce settings under the menu item Payments.

Connect Coinsnap account with WooCommerce plugin
WooCommerce Coinsnap Settings
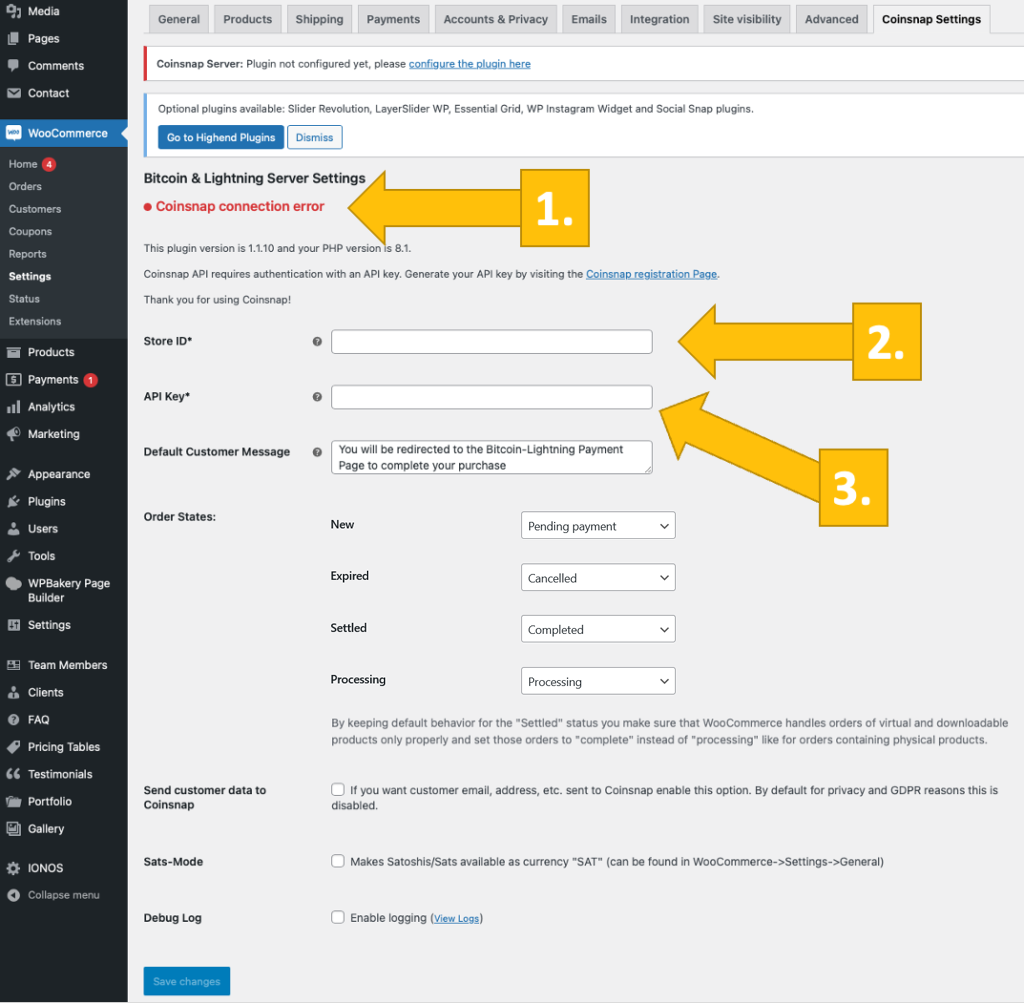
After you have installed and activated the Coinsnap for WooCommerce plugin, you need to make the Coinsnap settings. Go to WooCommerce / Settings in the black sidebar on the left. Open the Coinsnap Settings tab (on the right).
After clicking on the link provided or going to the Coinsnap settings tab, you will first see the message Coinsnap connection error [1] in red. This means that you must now enter your Coinsnap Store ID [2] and your Coinsnap API Key [3] in the two corresponding fields below.
You can find this information in your Coinsnap account in the shop settings section. If you do not yet have a Coinsnap account, you can register using the following link: Coinsnap registration.

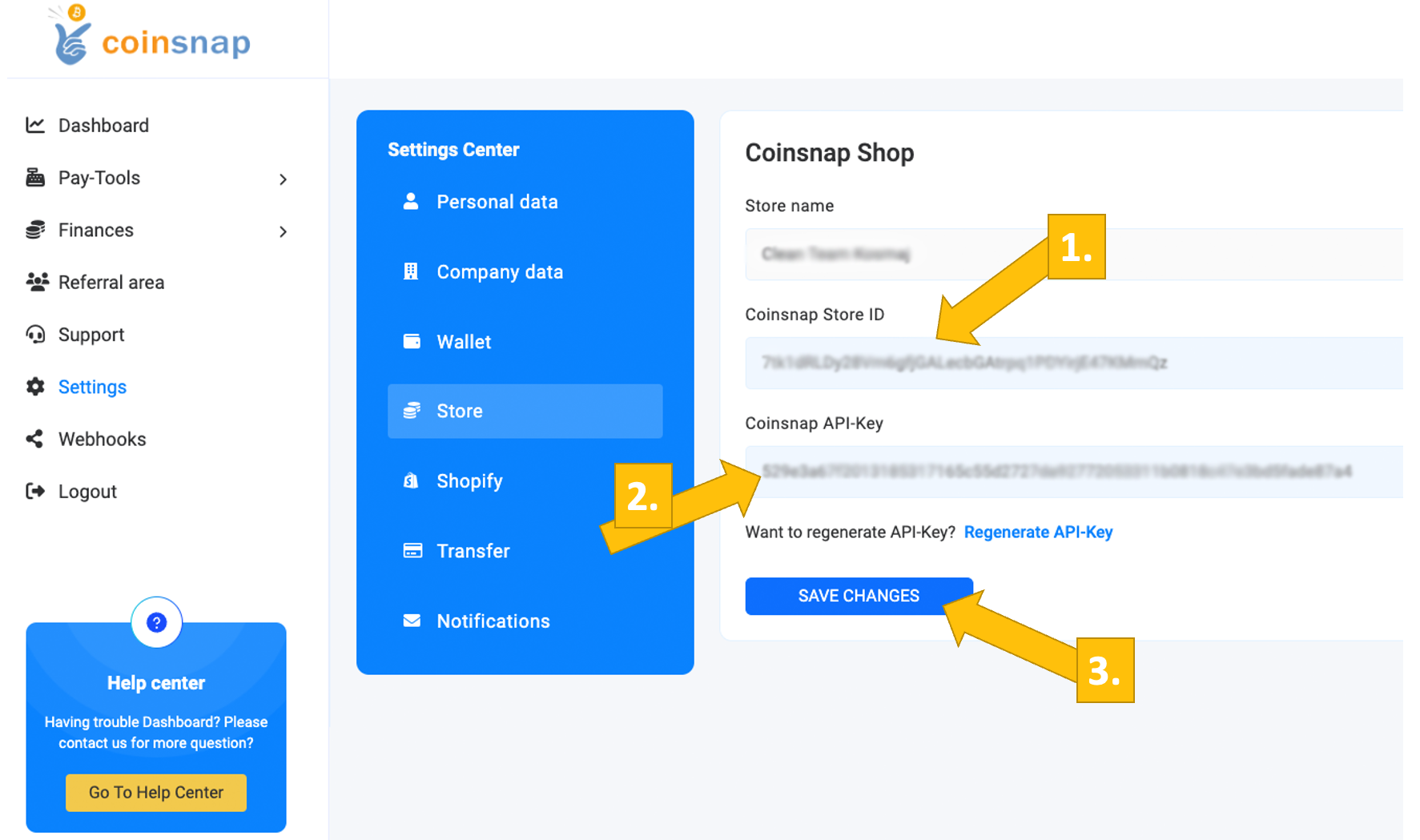
Coinsnap Store Settings
In the Coinsnap backend, go to the Settings menu item, then click on Store in the blue field.
There you will find the Coinsnap Store ID [1] and the Coinsnap API Key [2]. Copy these one after the other into the corresponding fields in the WooCommerce Coinsnap settings (see above).
Then click on the Save Changes button at the bottom of the page to apply and save the settings.
Once you have entered and saved the Coinsnap data in the WooCommerce Coinsnap settings, you will see the green message Coinsnap server is connected at the top of the tab. This means that all the technical conditions are now in place for WooCommerce to display Bitcoin transactions from your customers’ wallet to your wallet. Now just one last step remains and you can sell for Bitcoin!

Connect BTCPay server with WooCommerce plugin
Coinsnap for WooCommerce BTCPay Server Settings
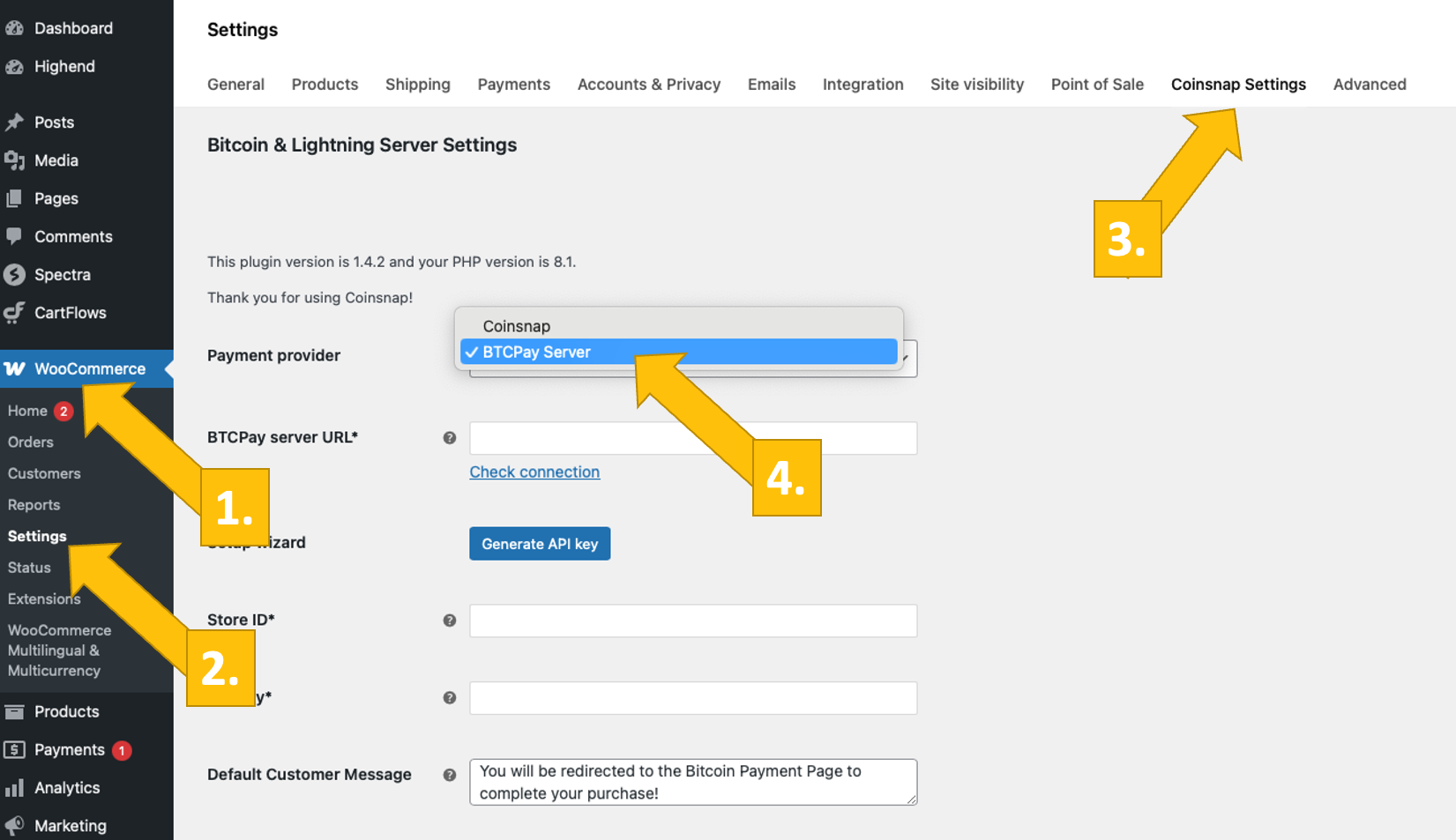
After you have installed and activated the Coinsnap Bitcoin Donation plugin, you need to configure the Coinsnap settings.
To do this, go to WooCommerce [1] -> Settings [2] in the left sidebar of your WordPress backend.
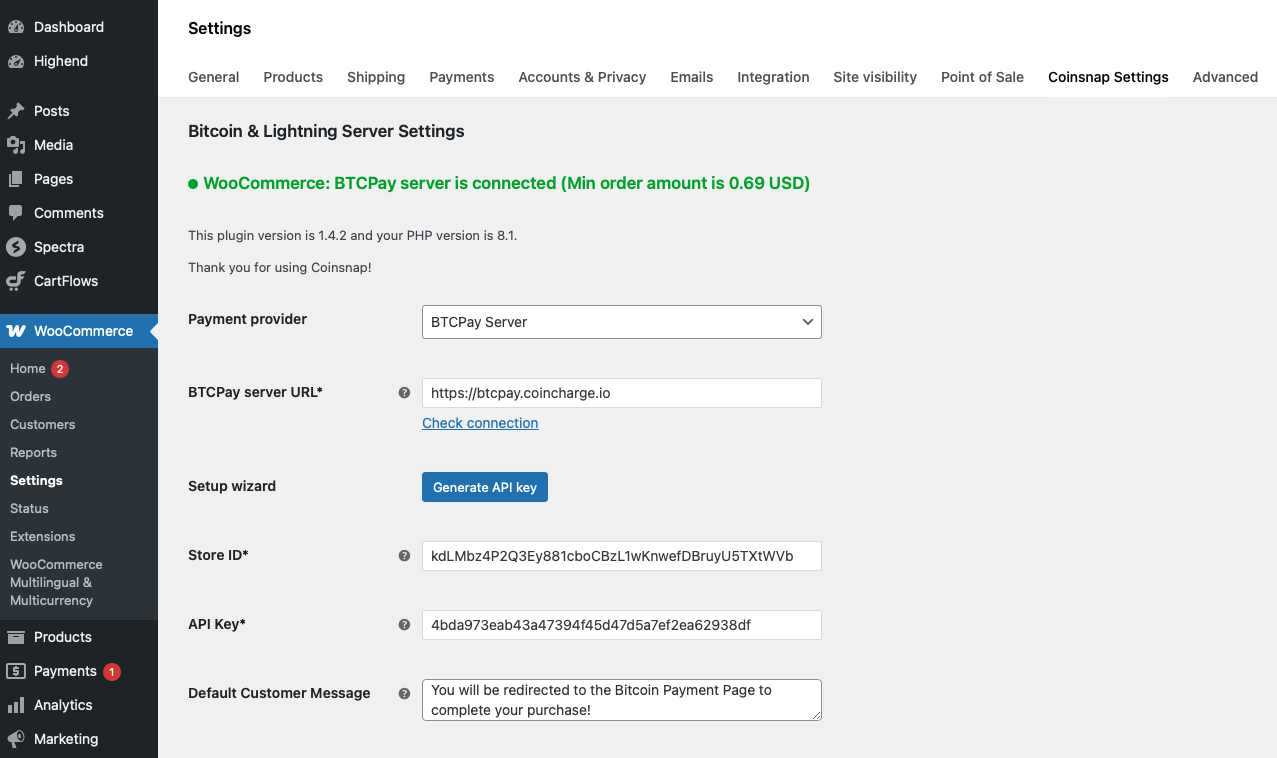
Then select the Coinsnap Settings [3] tab and select the BTCPay server as your payment provider [4].
Don’t forget to click on the blue Save button at the bottom left!

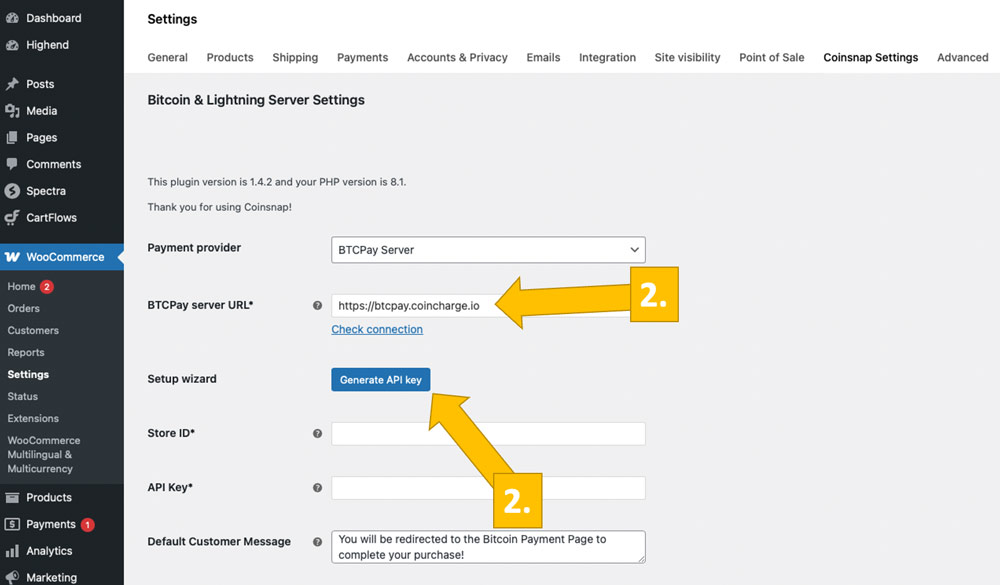
Now log in to your BTCPay server.
Once you have done this, enter the URL of your BTCPay server in the BTCPay server URL* field [1].
Next, click on the Generate API key button [2].

You will then be redirected to your BTCPay server.
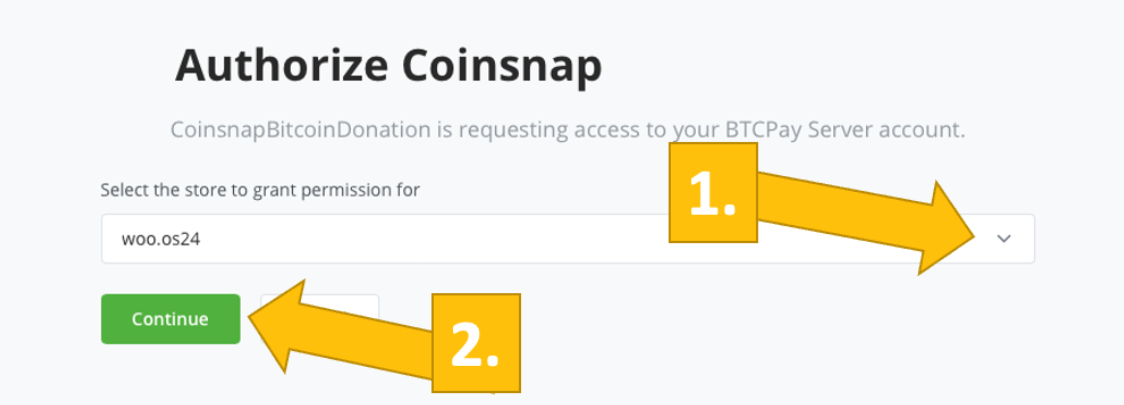
Select your store [1] and then click on continue [2].

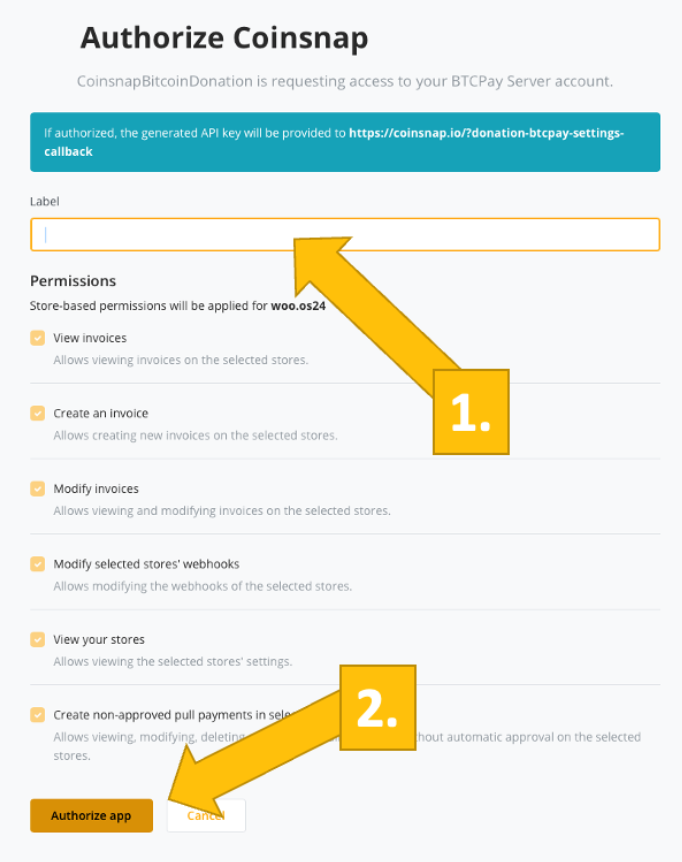
In the next window, enter the name of your store at the top [1] and then click on authorize app [2].

Your BTCPay server is now successfully connected to your online store via the Coinsnap for WooCommerce plugin!
(Look out for the green success indicator above!)

WooCommerce payment settings

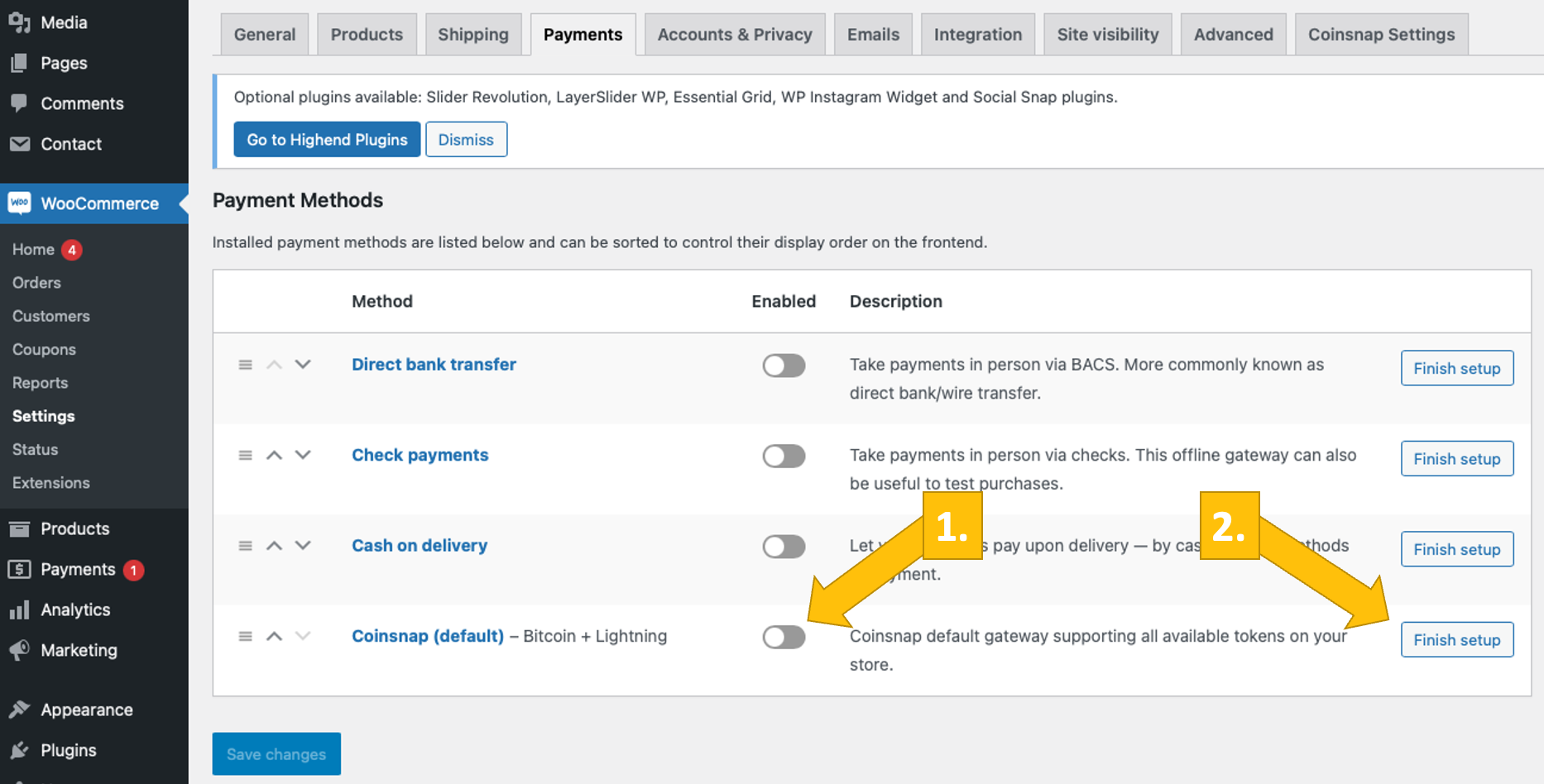
Now open the Payments tab in the WooCommerce settings and you will see a list of available payment methods.
[1] Activate Coinsnap: Activate Coinsnap as a payment option by sliding the switch to the right.
[2] Individual settings: You can customize the checkout process with Coinsnap to adapt the customer journey to your needs. To do this, click on the Finish setup or Manage button .
Make individual settings
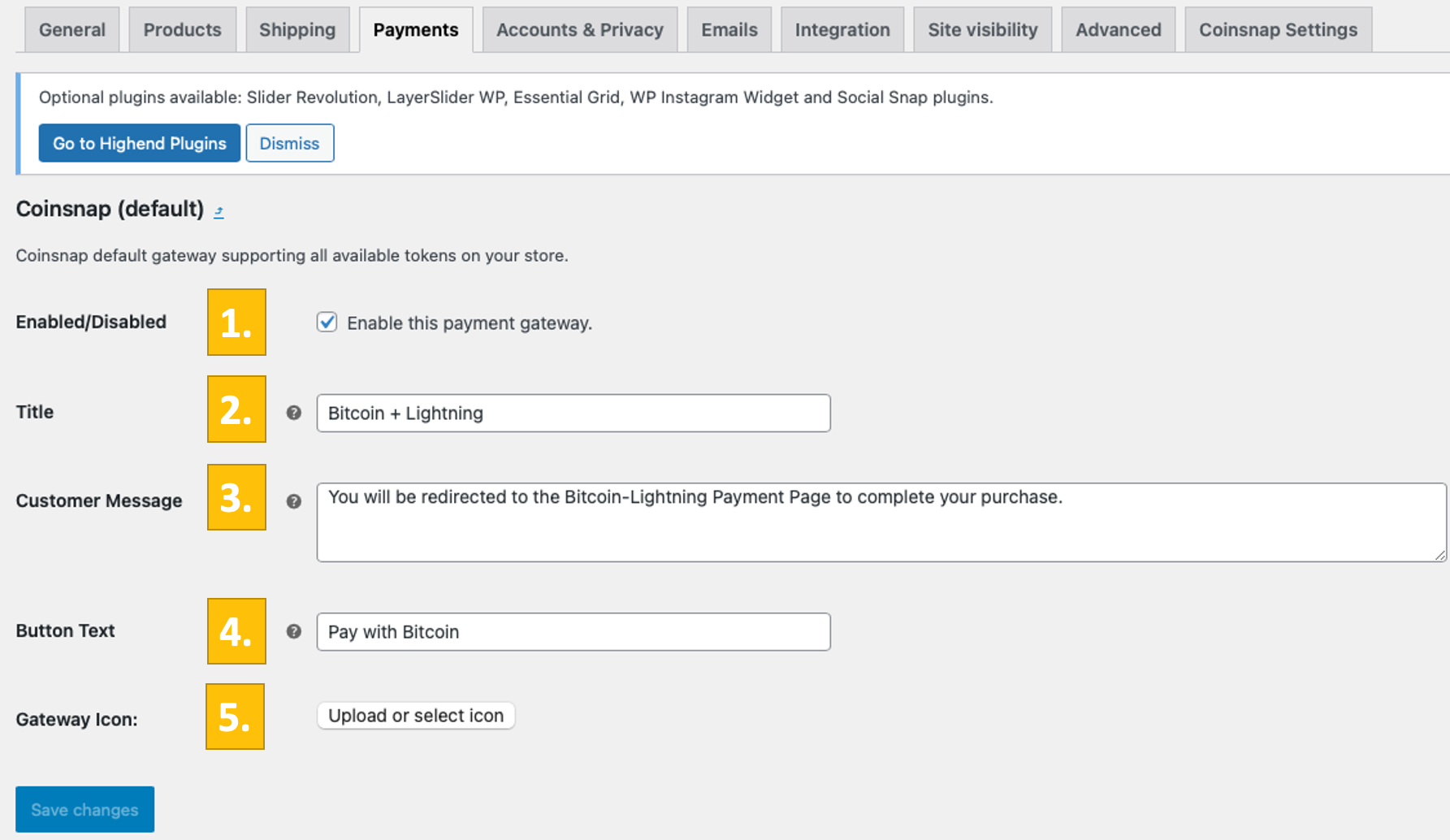
Clicking on “Complete setup” or “Manage” takes you to the page with the detailed settings. Adjustments can be made here, which are displayed to the customer during the payment process.
[1] Enabled/Disabled: Ensure that the checkbox is selected and the gateway is enabled.
[2] Title: You can change the name of the payment method here, e.g. to “Bitcoin/Lightning payment”.
[3] Customer Message: here you can let your customer know what to expect in the next steps.
[4] Button text: You can also change the text on the button that triggers the actual payment and generates the QR code for your customer’s payment, e.g. to “I want to pay with Bitcoin now!”
[5] Gateway Icon: Here you can upload a symbol or icon of your choice that illustrates the Bitcoin Lightning payment method in your checkout. This image serves as a visual indicator of a specific payment option or gateway that will be displayed to the customer at the time of checkout.

Test the payment in the WooCommerce store
After all settings have been made, a test transaction should be carried out.
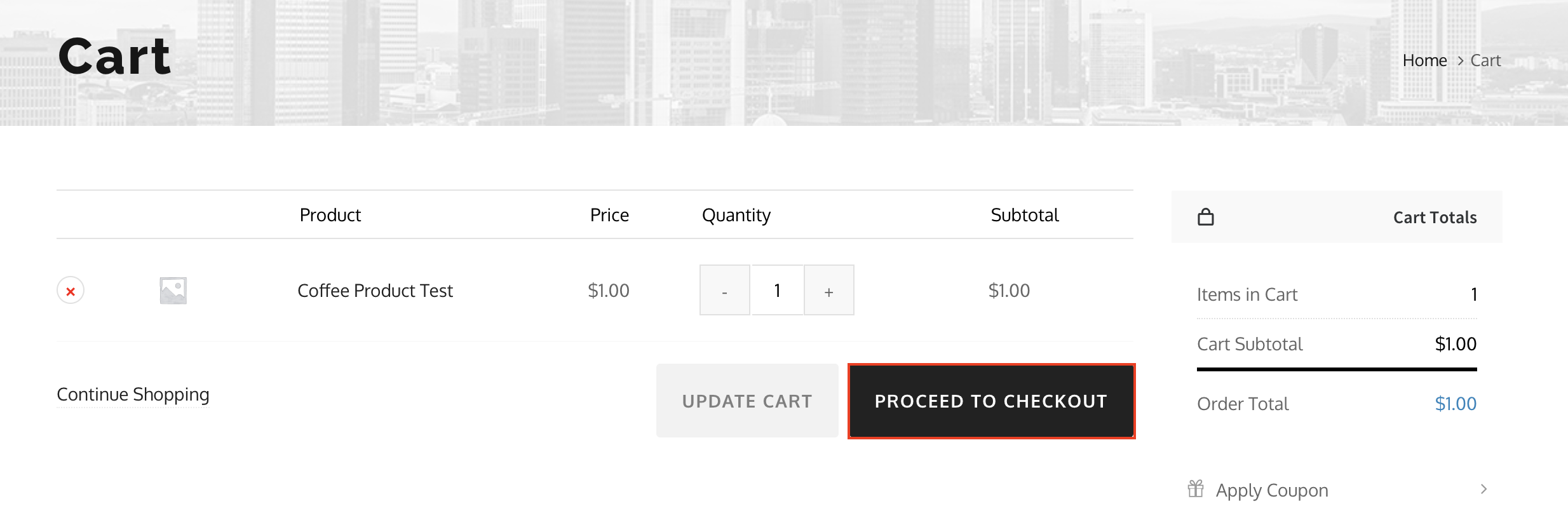
Place an order in your WooCommerce online store and search for Bitcoin and Lightning Payment among the available payment options.
Choose this method and click on Pay with Bitcoin.
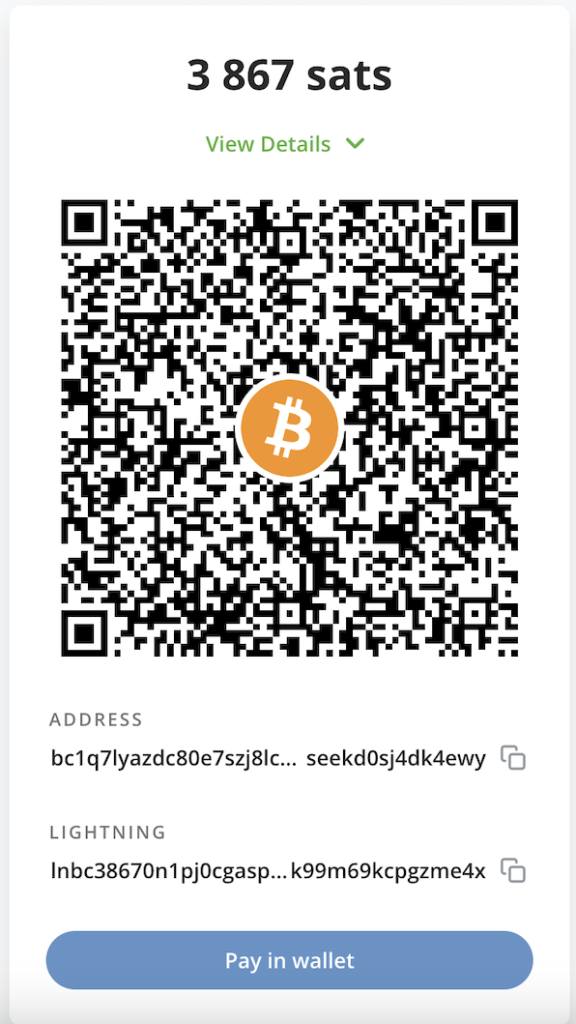
You will be redirected to the Bitcoin payment page to complete the purchase.
The Bitcoin payment page is now displayed and offers the payer the option of paying with Bitcoin or Lightning.
Both methods are integrated in the displayed QR code.
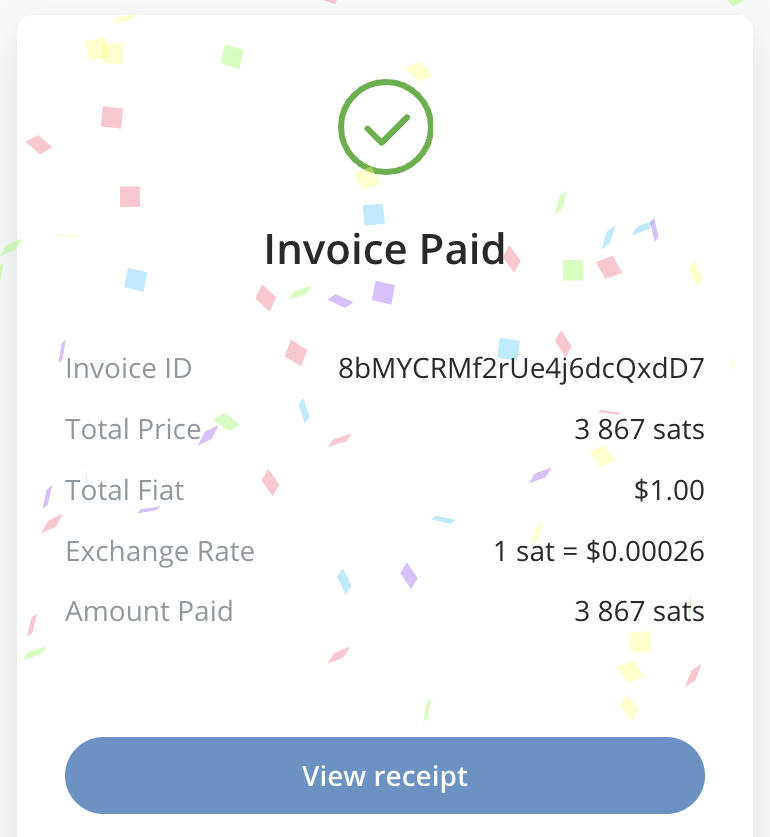
After successful payment, the invoice can be viewed in detail.