Кнопка оплати біткоїнів Coinsnap
Пропонуємо оплату біткойнами будь-де за допомогою Кнопка оплати Coinsnap

Легко продавайте продукти, товари або послуги за біткоїни з будь-якого місця на вашому веб-сайті WordPress

Що таке кнопка оплати?
Кнопка оплати дозволяє продавати окремі товари та послуги на вашому сайті.
Ви створюєте опис продукту, який хочете продати на своєму сайті.
Ви додаєте кнопку оплати Coinsnap до опису цього товару.
Коли платник натискає на кнопку оплати, відображається QR-код, і він може оплатити за допомогою Bitcoin Lightning.
Щоб ви, як одержувач, також знали, від кого надійшов платіж, платник може ввести свою електронну адресу. Потім ви можете надіслати повідомлення або цифровий продукт на цю електронну адресу.
Також є поле для повідомлення. Тут платник може ввести повідомлення або іншу інформацію, що стосується покупки.
Кнопка оплати цікава для веб-сайтів, які хочуть продавати окремі товари або послуги і для яких програмне рішення для магазину дещо завелике.
Як створити кнопку оплати?
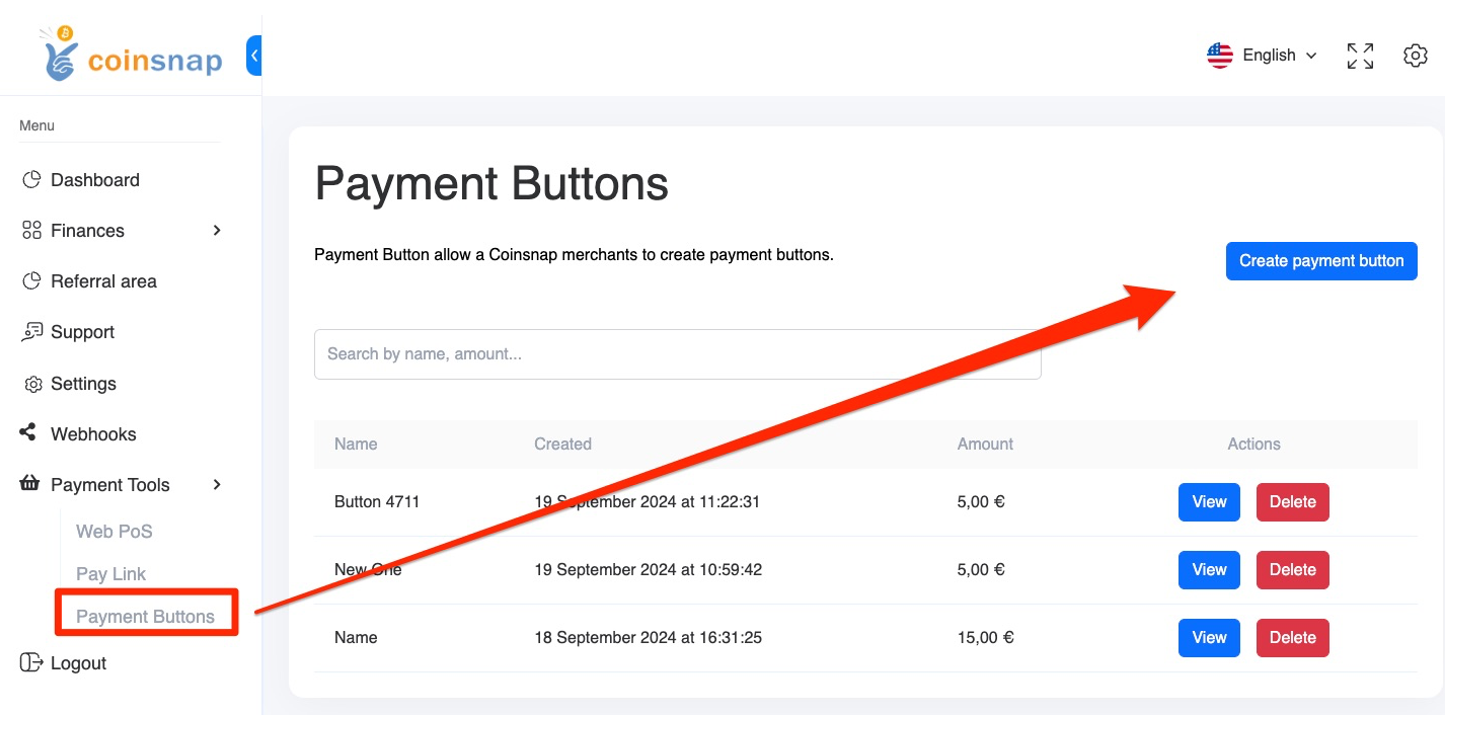
Перейдіть до пункту меню Pay-Tools в бекенді Coinsnap. Тут ви знайдете підменю Кнопка оплати і зможете створити нову платіжну кнопку (див. зображення праворуч).
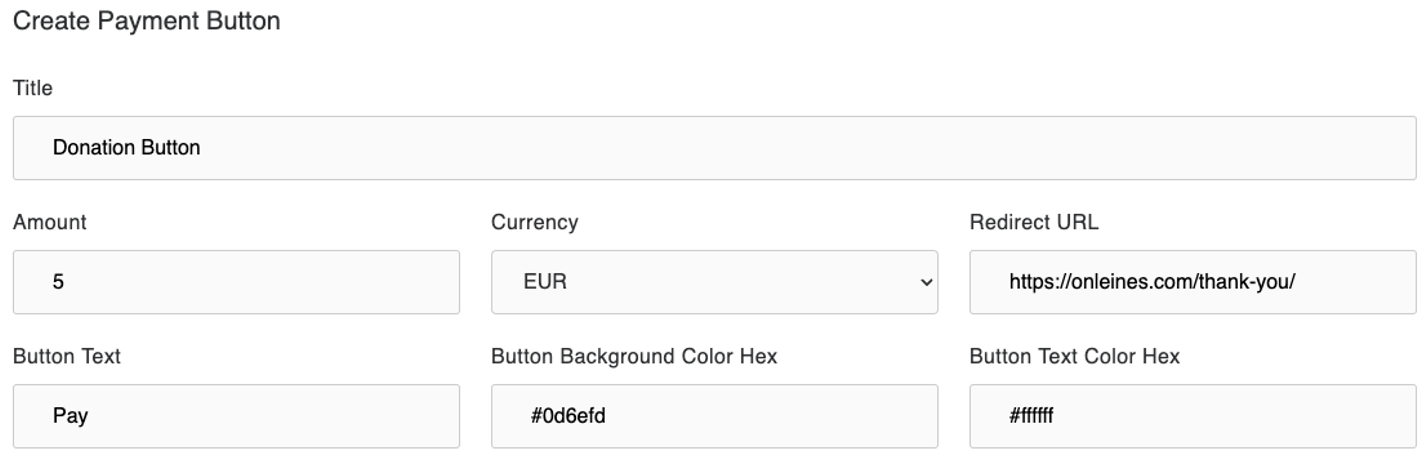
Тепер у вас є можливість створити кнопку оплати відповідно до ваших індивідуальних вимог.
Введіть власне ім’я в полі “Назва”, щоб ви могли розрізняти їх, якщо створите кілька платіжних кнопок.
Потім введіть суму до сплати та відповідну валюту у полі Валюта. У нашому прикладі – 5 євро.
У полі Redirect Url введіть адресу, на яку ви хочете бути перенаправлені після успішної оплати.
Це може бути сторінка подяки або сторінка, на якій відображається або пропонується для завантаження придбаний контент.
У полі Текст кнопки ви можете вказати, що буде відображатися платнику на кнопці оплати.
У полі Фон кнопки ви можете вказати колір кнопки та колір тексту в полі Колір тексту кнопки.
Якщо ви використовуєте CSS-тему на вашому веб-сайті, ці налаштування будуть замінені значеннями теми.
Це гарантує, що кнопка буде відповідати вашому веб-сайту.
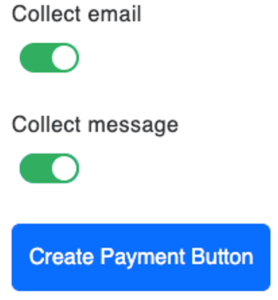
Потім ви можете вибрати, чи хочете ви запросити адресу електронної пошти платника і чи хочете надати йому можливість надіслати вам повідомлення.
У цьому випадку ви активуєте Збір електронної пошти або Збір повідомлень.
Потім натисніть на кнопку “Створити кнопку оплати”, і ви побачите попередній перегляд кнопки оплати:
Згодом вигляд на вашому сайті може дещо відрізнятися, оскільки кнопка оплати може перейняти дизайн вашого сайту.
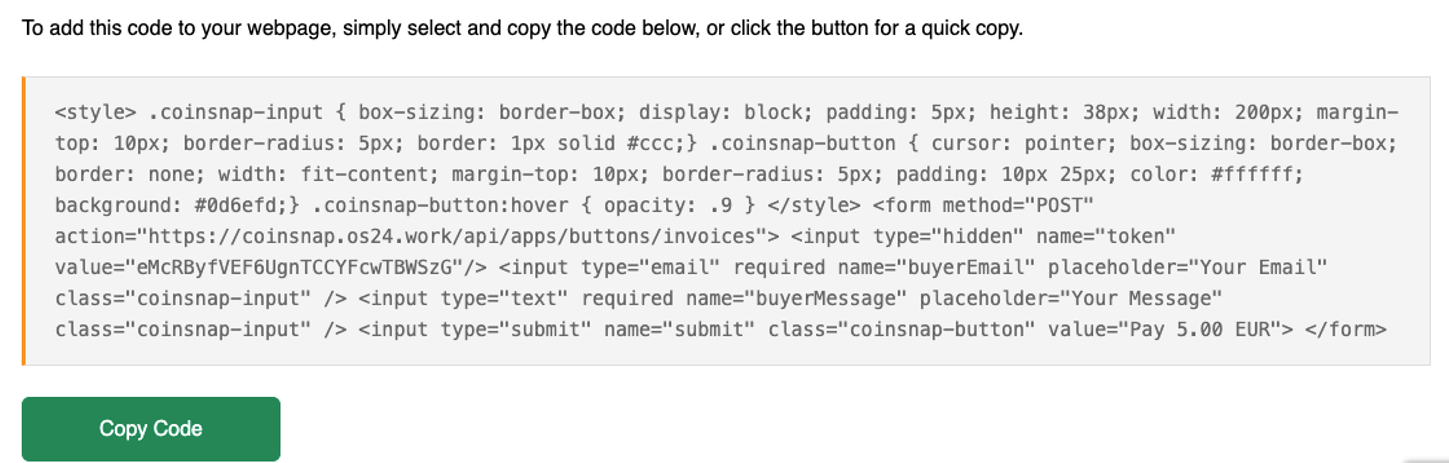
Після цього вам буде показано HTML-код для вашого сайту.
Тепер ви можете скопіювати цей код і вставити його в потрібне місце на вашому сайті.
На нашому сайті кнопка оплати буде виглядати наступним чином:
Спробуйте кнопку оплати тут.
Якщо ви хочете інтегрувати таку платіжну кнопку на свій сайт, відкрийте обліковий запис Coinsnap зараз і створіть свою власну платіжну кнопку.