Bouton de paiement en bitcoins Coinsnap
Offre le paiement en bitcoins n’importe où avec le Bouton de paiement Coinsnap

Vends des produits, des marchandises ou des services facilement pour des bitcoins, n’importe où sur ton site web WordPress.

Qu’est-ce qu’un bouton de paiement ?
Le bouton de paiement te permet de vendre des produits et des services individuels sur ton site Internet.
Tu crées une description du produit que tu veux vendre sur ton site Internet.
Tu ajoutes le bouton de paiement Coinsnap à la description de ce produit.
Lorsque le payeur clique sur le bouton de paiement, le code QR s’affiche et il peut payer avec Bitcoin Lightning.
Pour que tu saches aussi, en tant que bénéficiaire, de qui provient le paiement, le payeur peut saisir son adresse électronique. Tu peux alors envoyer un message ou un produit numérique à cette adresse électronique.
Il y a également un champ de message. Le payeur peut y saisir un message ou d’autres informations relatives à l’achat.
Le bouton de paiement est intéressant pour les sites web qui veulent vendre des produits ou des services individuels et pour lesquels une solution logicielle de boutique est quelque peu surdimensionnée.
Comment puis-je créer un bouton de paiement ?
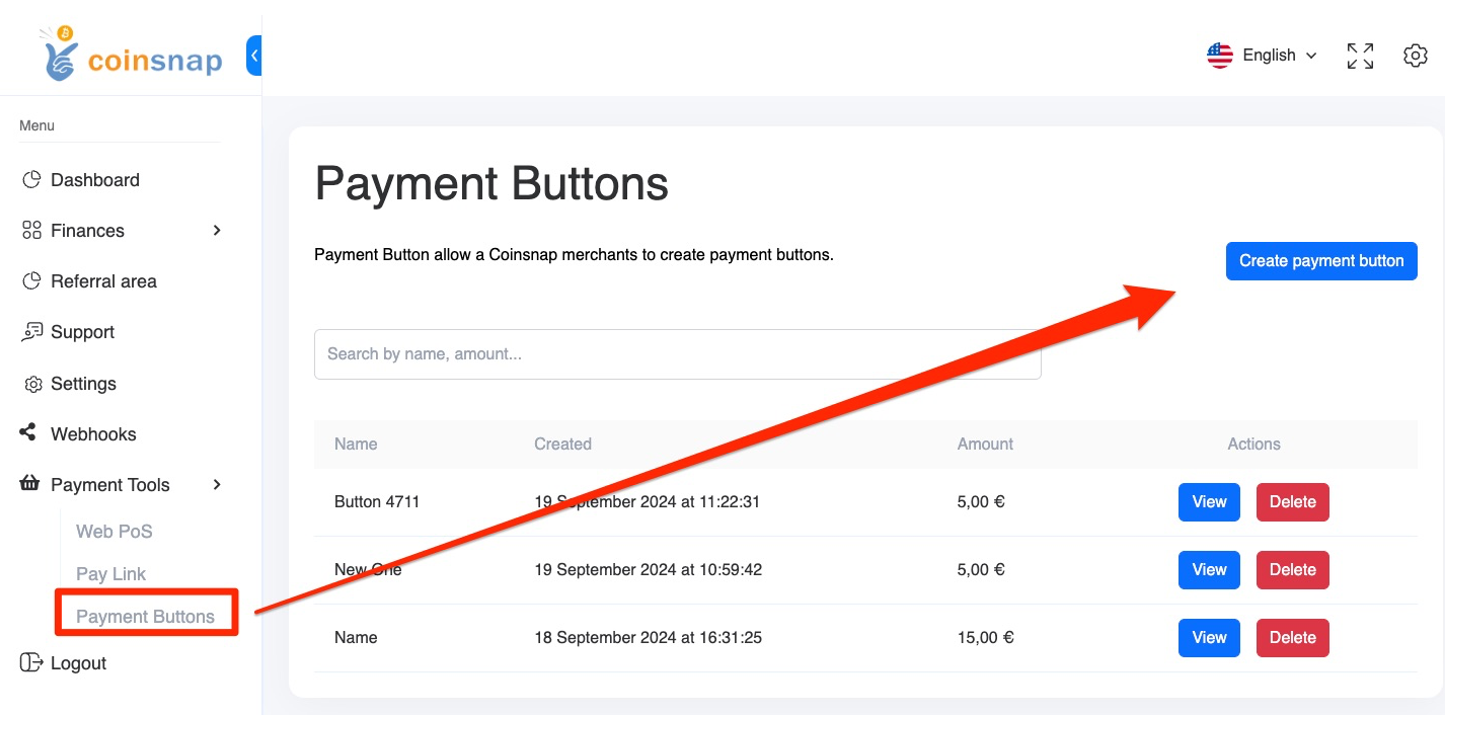
Va dans l’élément de menu Pay-Tools dans le backend de Coinsnap. Tu y trouveras l’élément de sous-menu Bouton de paiement et tu pourras créer un nouveau bouton de paiement (voir l’image à droite).
Tu as maintenant la possibilité de créer le bouton de paiement en fonction de tes besoins individuels.
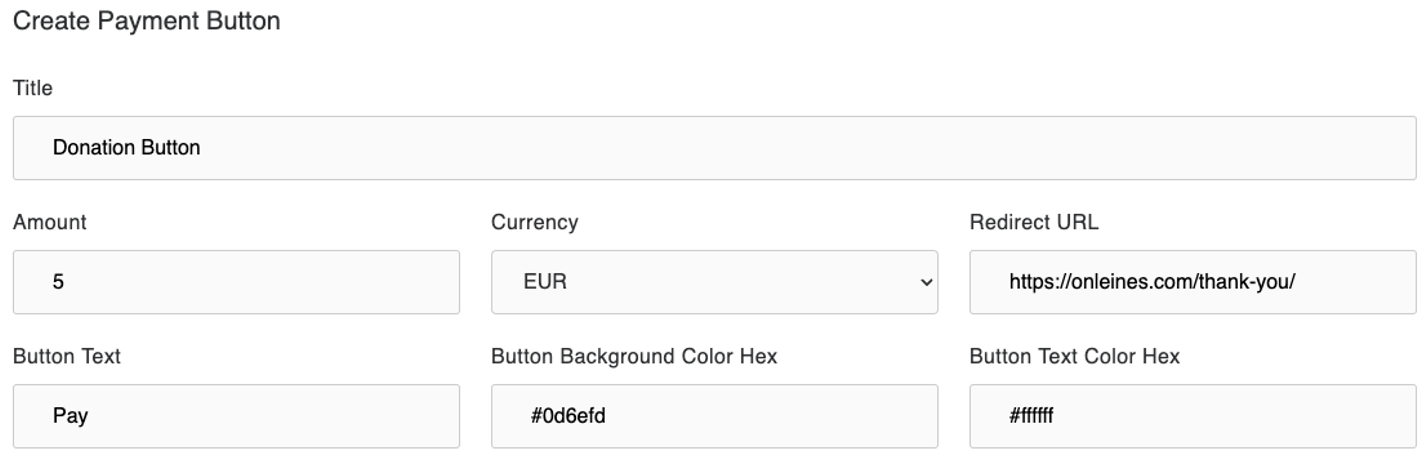
Saisis ton propre nom dans le champ Titre afin de pouvoir les différencier si tu crées plusieurs boutons de paiement.
Saisis ensuite le montant à payer et la devise correspondante sous Devise. Dans notre exemple, 5 euros.
Dans le champ Redirect Url, entre l’url vers laquelle tu veux être redirigé après un paiement réussi.
Il peut s’agir d’une page de remerciement ou d’une page sur laquelle le contenu acheté est affiché ou proposé au téléchargement.
Dans le champ Texte du bouton, tu peux spécifier ce qui doit être affiché au payeur sur le bouton de paiement.
Tu peux spécifier la couleur du bouton dans le champ Arrière-plan du bouton et la couleur du texte dans le champ Couleur du texte du bouton.
Si tu utilises un thème CSS sur ton site Web, ces paramètres seront remplacés par les valeurs du thème.
Cela permet de s’assurer que le bouton correspond à ton site Web.
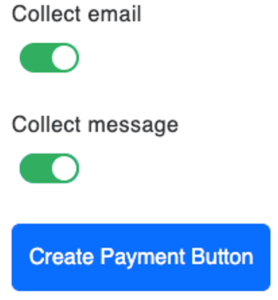
Tu peux alors choisir si tu veux demander l’adresse électronique du payeur et si tu veux lui donner la possibilité de t’envoyer un message.
Dans ce cas, tu actives Collecter l’e-mail ou Collecter le message.
L’apparence de ton site Web peut être légèrement différente par la suite, car le bouton de paiement peut prendre le contrôle de la conception de ton site Web.
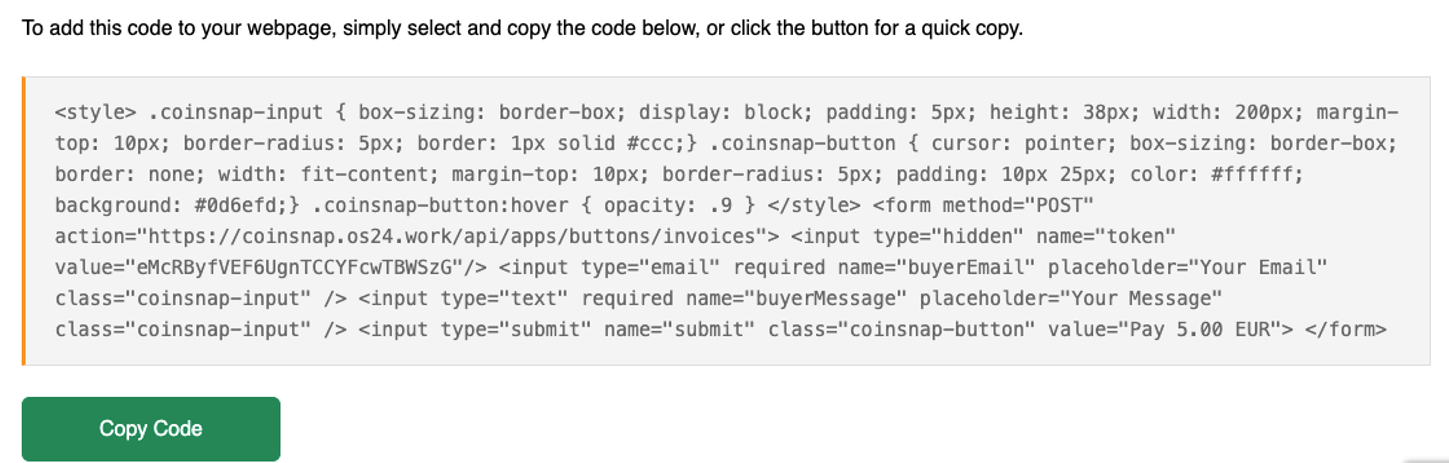
Tu verras ensuite le code HTML de ton site Web.
Tu peux maintenant copier ce code et le coller à l’endroit souhaité sur ton site Web.
Sur notre site Web, le bouton de paiement ressemblera à ceci :
Essaie le bouton de paiement pour toi-même ici.
Si tu souhaites intégrer un tel bouton de paiement sur ton site Internet, ouvre maintenant un compte Coinsnap et crée ton propre bouton de paiement personnalisé.