Guide d’installation de Coinsnap pour Gravity Forms
Si tu utilises Gravity Forms, l’intégration des paiements Bitcoin-Lightning est facile avec le plugin Coinsnap for Gravity Forms.
Il suffit d’installer le plugin, de le lier à ton compte Coinsnap et tes clients peuvent payer avec Bitcoin et Lightning.
Toutes les transactions Bitcoin entrantes sont immédiatement transmises à ton Lightning Wallet et créditées.
- Magasin de démonstration : https://gravity.coinsnap.org/
- Page du plugin : https://coinsnap.io/coinsnap-for-gravity-forms-plugin/
- WordPress : https://wordpress.org/plugins/coinsnap-for-gravity-forms/
- GitHub : https://github.com/Coinsnap/Coinsnap-for-Gravityforms


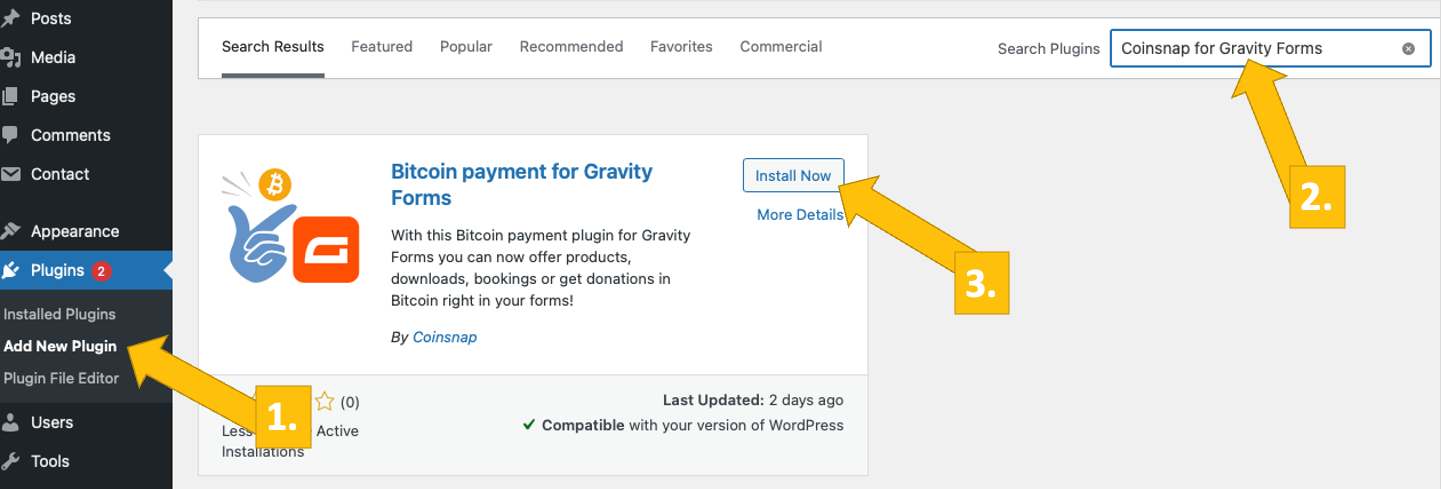
Tu trouveras facilement le plugin Coinsnap for Gravity Forms sous Plugins / Add Plugin [1] si tu saisis “Coinsnap for Gravity Forms” dans le champ de recherche [2]. Il te suffit ensuite de cliquer sur Installer maintenant dans le plugin Coinsnap for Gravity Forms [3] et WordPress l’installera pour toi. Tu dois ensuite activer le plugin en cliquant sur Activer.
À l’étape suivante, tu devras connecter le plugin à ton compte Coinsnap et à ton portefeuille Bitcoin-Lightning et tu seras prêt à commencer à vendre, à recevoir des dons, à faire payer les téléchargements directement depuis tes formulaires ! Nous te montrerons comment procéder un peu plus loin.
Enregistre ton compte Coinsnap ou teste le plugin dans notre boutique de démonstration dès maintenant :
Installe le plugin Coinsnap pour Gravity Forms
à partir du répertoire WordPress
Avec le plugin de paiement Coinsnap for Gravity Forms, Coinsnap offre la possibilité d’intégrer rapidement et facilement des paiements en bitcoins dans n’importe quel formulaire de ton site web WordPress.
Tu peux télécharger le plugin directement depuis le Marketplace de WordPress ou l’installer directement depuis ton installation WordPress.
Si tu as déjà installé Gravity Forms, connecte-toi à ton compte WordPress.
(1) Appelle le backend de WordPress et va sur Plugins > Add New.


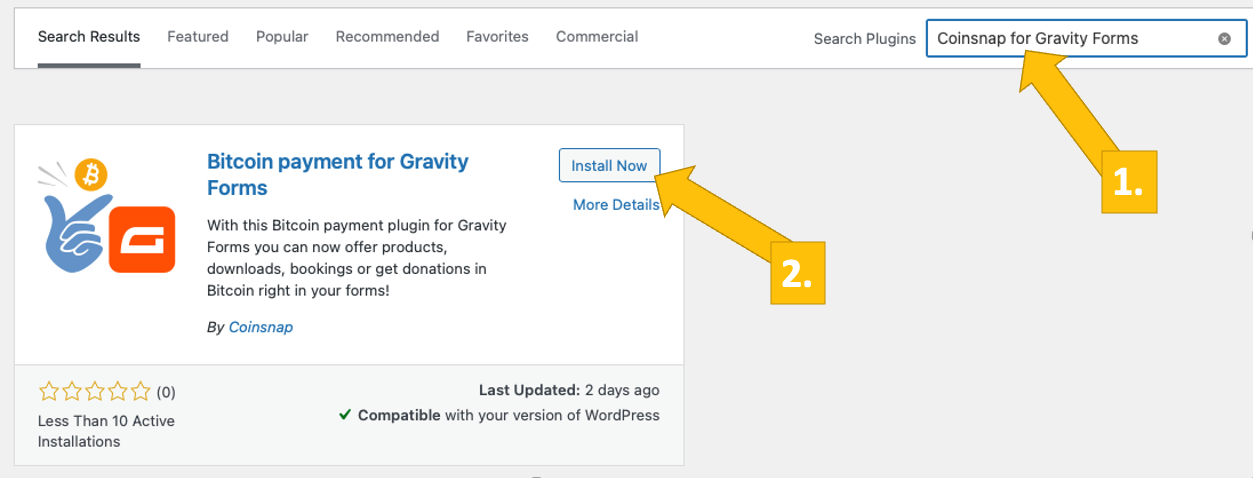
(2) Entre“Coinsnap for Gravity Forms” dans la barre de recherche et clique sur“Installer maintenant“.
Puis active le plugin (3).
Le plugin Coinsnap pour Gravity Forms est maintenant installé avec succès et les paramètres de paiement Coinsnap sont disponibles dans les paramètres.

Connecter le compte Coinsnap avec le plugin Gravity Forms
Gravity Forms Paramètres de Coinsnap
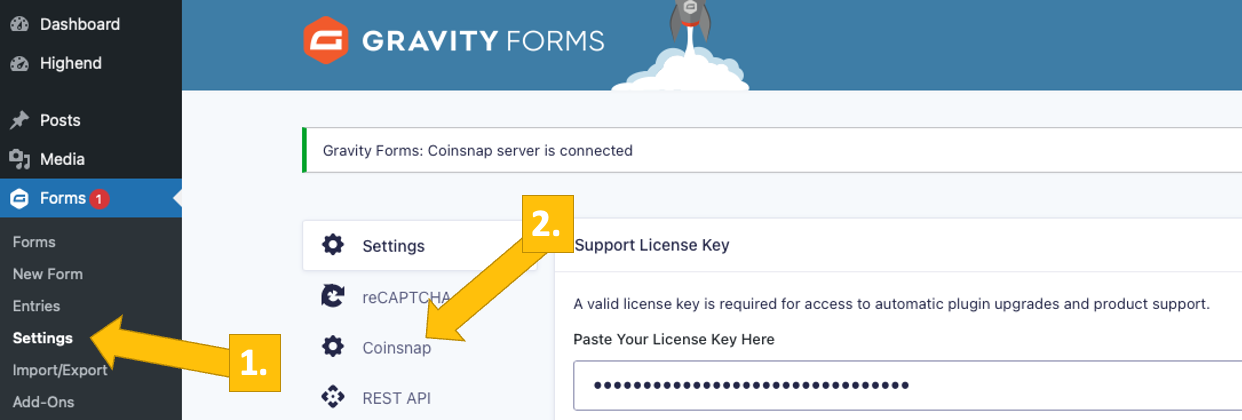
Après avoir installé et activé le plugin Coinsnap pour Gravity Forms, tu dois effectuer les réglages de Coinsnap. Va dans Formulaires / Paramètres [1] dans la barre latérale noire à gauche. Puis clique sur Coinsnap [2].

Tu peux maintenant voir les paramètres de Coinsnap .

Tu as presque terminé. Juste…
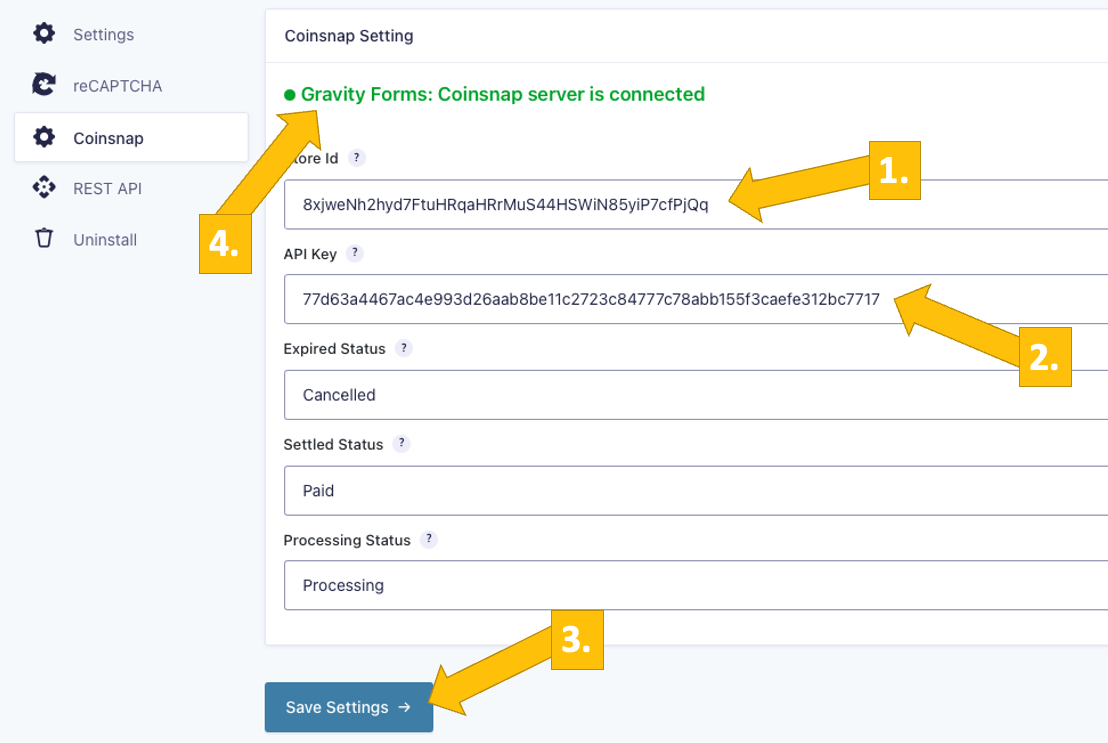
[1] Saisis ton identifiant de magasin Coinsnap (voir ci-dessous).
[2] Saisis ta clé API Coinsnap (voir ci-dessous).
[3] Clique sur enregistrer les paramètres.
[4] Maintenant, tu peux voir dans la ligne verte en haut que tes formulaires Gravity sont tous configurés pour le paiement en bitcoins !
Dans le paragraphe suivant, nous te montrons comment trouver ton identifiant de magasin Coinsnap et ta clé API Coinsnap :

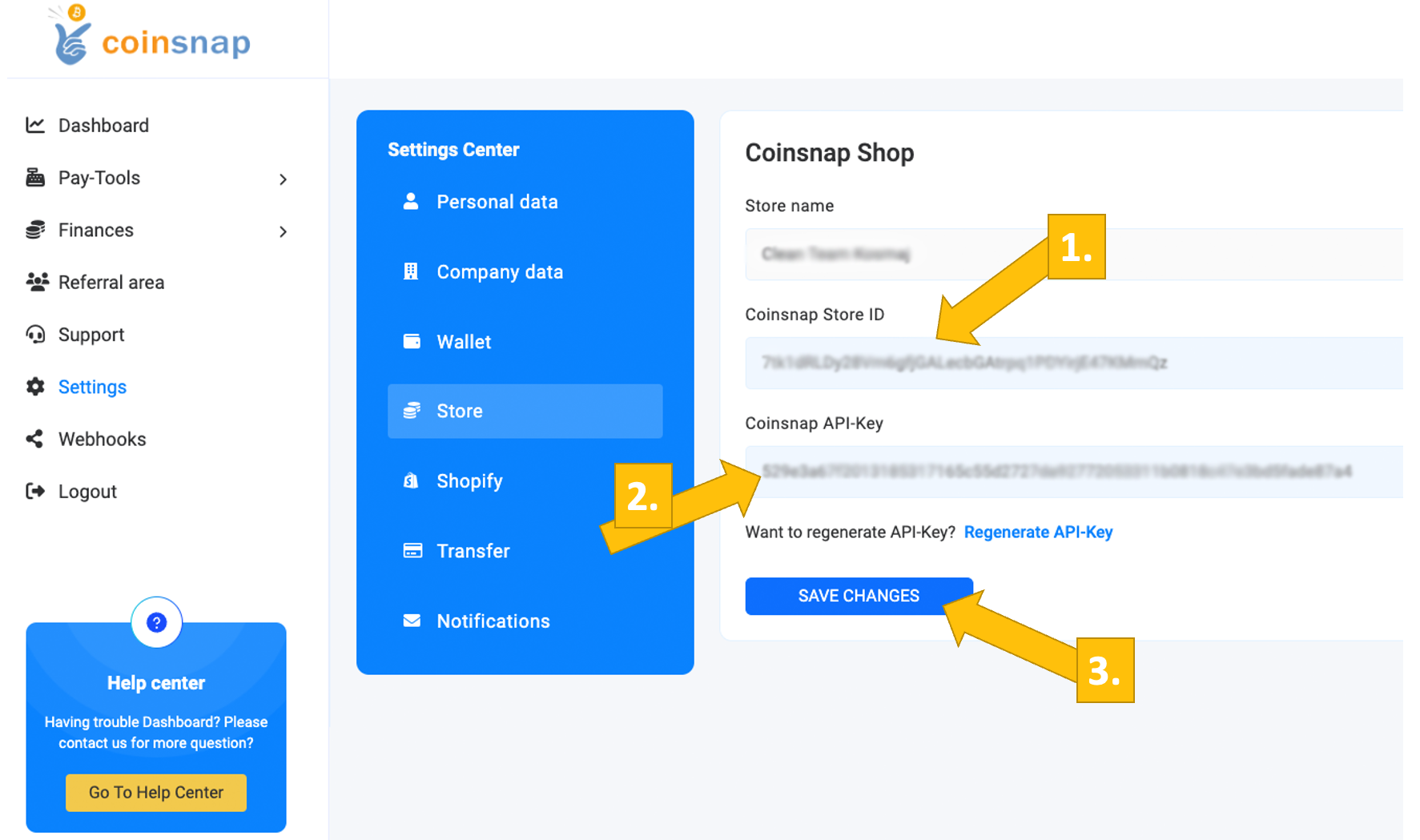
Paramètres de la boutique Coinsnap
Dans le backend de Coinsnap, va dans l’élément de menu Paramètres, puis clique sur Magasin dans le champ bleu. Tu y trouveras l’identifiant du magasin de Coinsnap [1] et la clé API de Coinsnap [2]. Copie-les l’une après l’autre dans les champs correspondants des paramètres de Coinsnap (voir ci-dessus). Clique ensuite sur le bouton Enregistrer les modifications en bas de la page pour appliquer et enregistrer les paramètres.
Une fois que tu as saisi et enregistré les données Coinsnap dans les paramètres Coinsnap de Gravity Forms, tu es prêt à recevoir des transactions en bitcoins du portefeuille de tes clients vers ton portefeuille. Il ne reste plus qu’une dernière étape et tu pourras vendre en bitcoins !

Connecte ton serveur BTCPay avec le plugin Coinsnap pour Gravity Forms
Coinsnap pour Gravity Forms Paramètres du serveur BTCPay
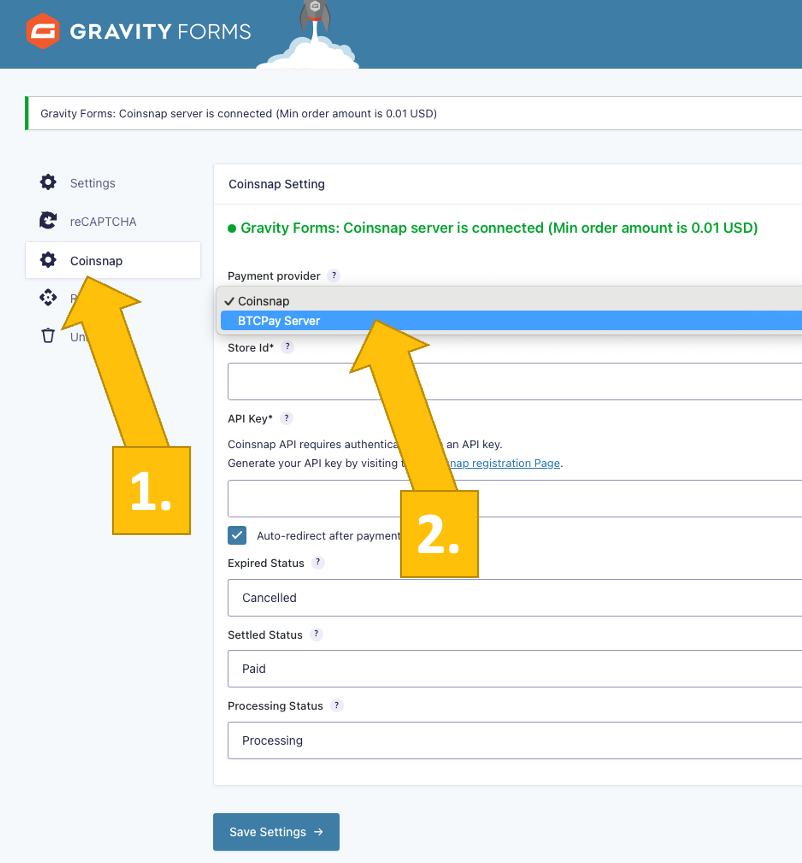
Après avoir installé et activé le plugin Coinsnap pour Gravity Forms, tu dois configurer les paramètres de Coinsnap. Va dans Formulaires [1] -> Settings [2] dans la barre latérale noire à gauche.

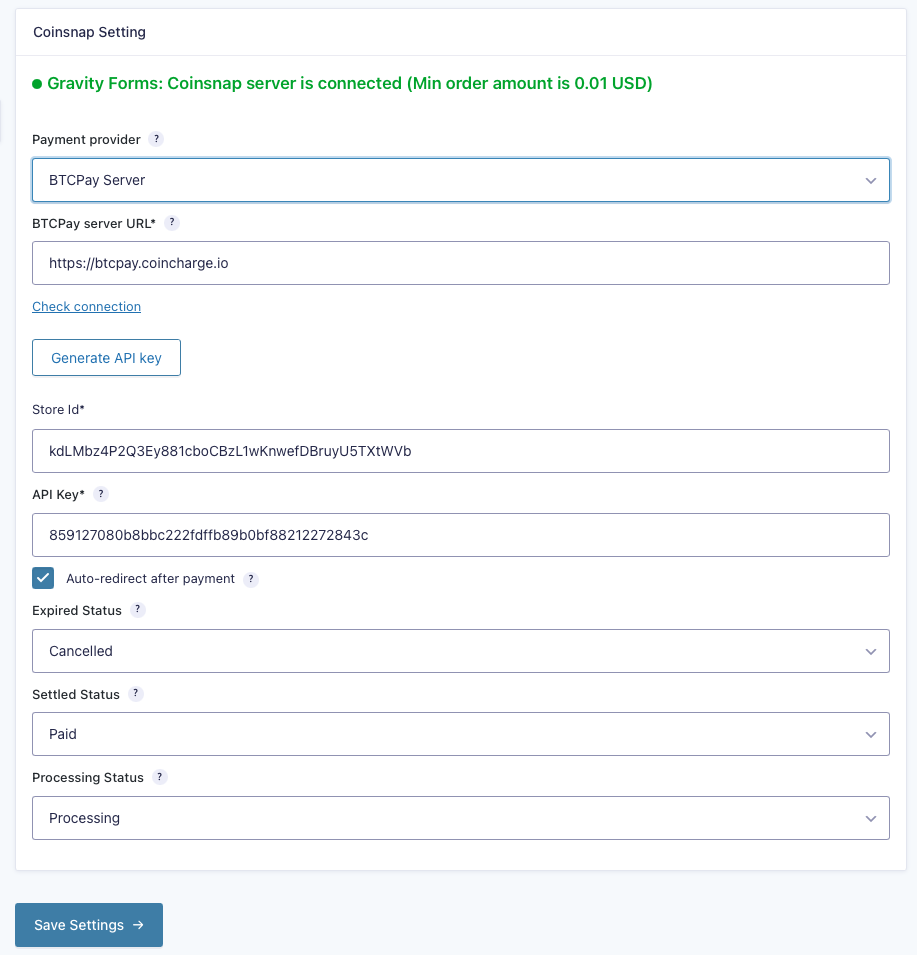
Maintenant, clique sur Coinsnap [1] et choisis ta passerelle de paiement BTCPay [2] et clique sur enregistrer.

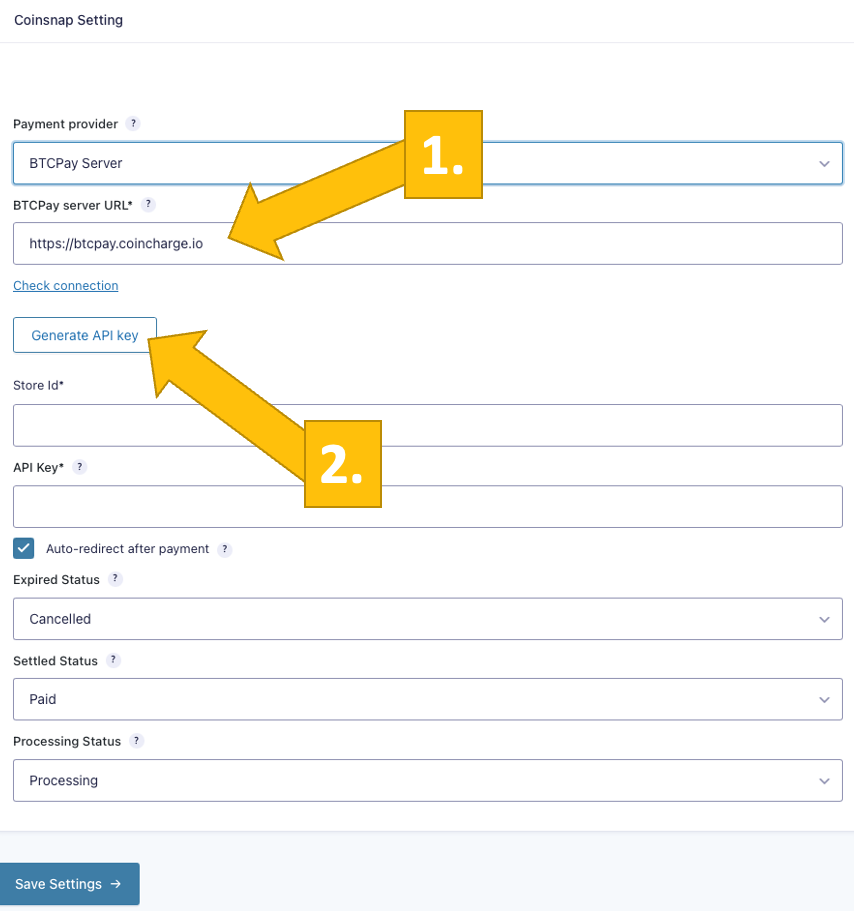
Maintenant, connecte-toi à ton serveur BTCPay. Si tu l’as fait, entre l’URL de ton serveur BTCPay dans le champ correspondant de l’onglet Paramètres [1].
Ensuite, tu devras cliquer sur le bouton Générer une clé API [2].

Tu seras ensuite redirigé vers ton serveur BTCPay.
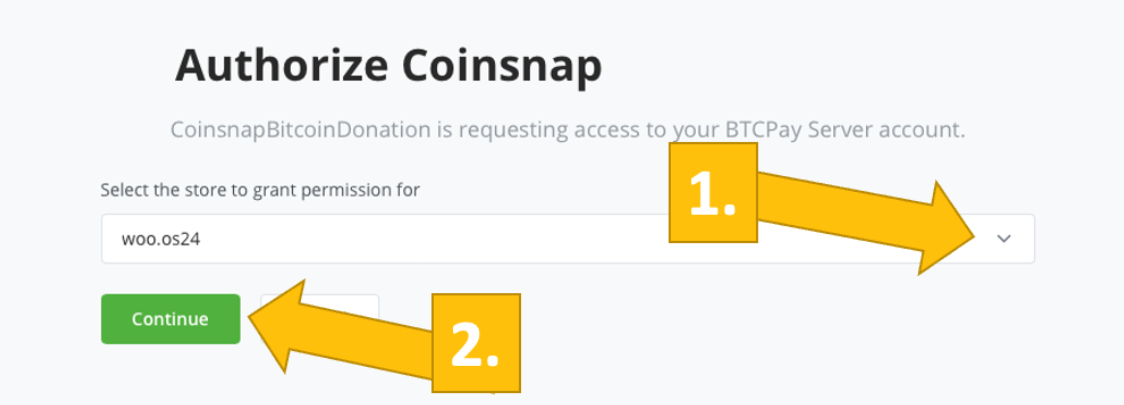
Choisis ta boutique [1], puis clique sur continuer [2].

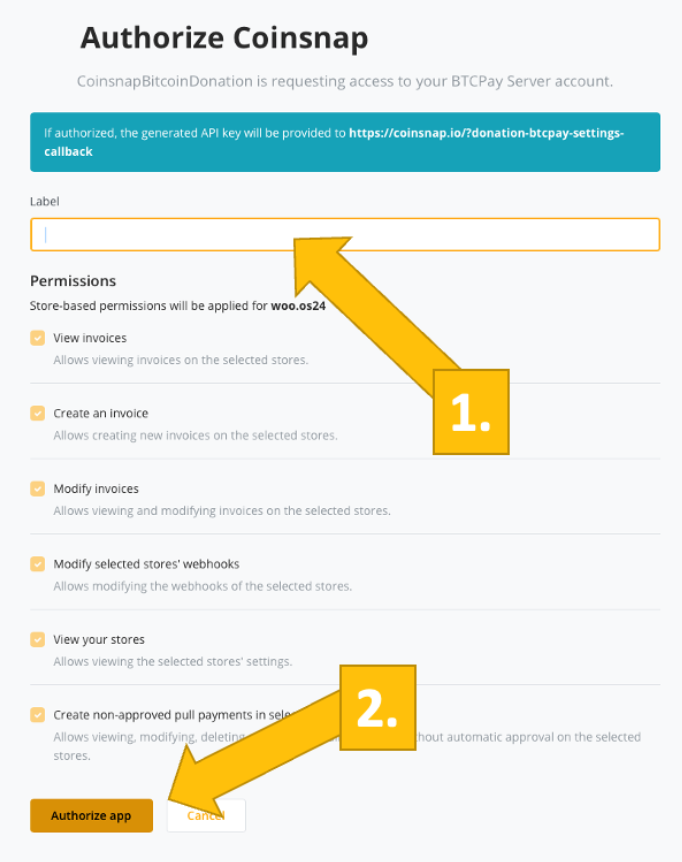
Tu seras alors renvoyé vers cet écran. Saisis le nom de ton magasin en haut [1], puis clique sur autoriser l’appli [2].

Ton serveur BTCPay est maintenant connecté avec succès à ton plugin Gravity Forms, via le plugin Coinsnap pour Gravity Forms !
Tu peux voir le message de confirmation vert en haut !

Créer un formulaire avec paiement Bitcoin-Lightning dans Gravity Forms
Étape 1 : Créer un formulaire de paiement
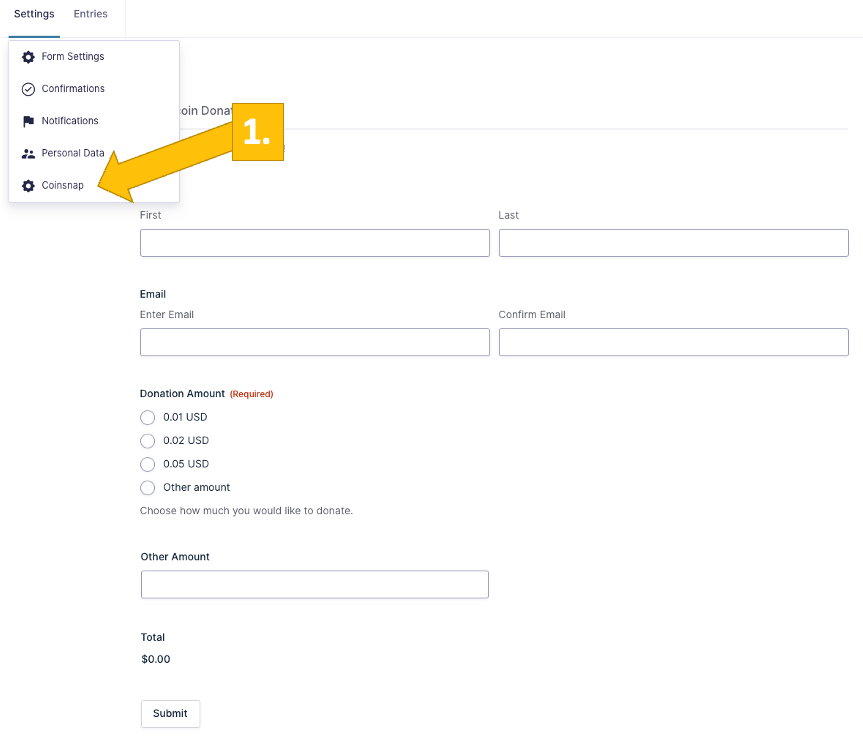
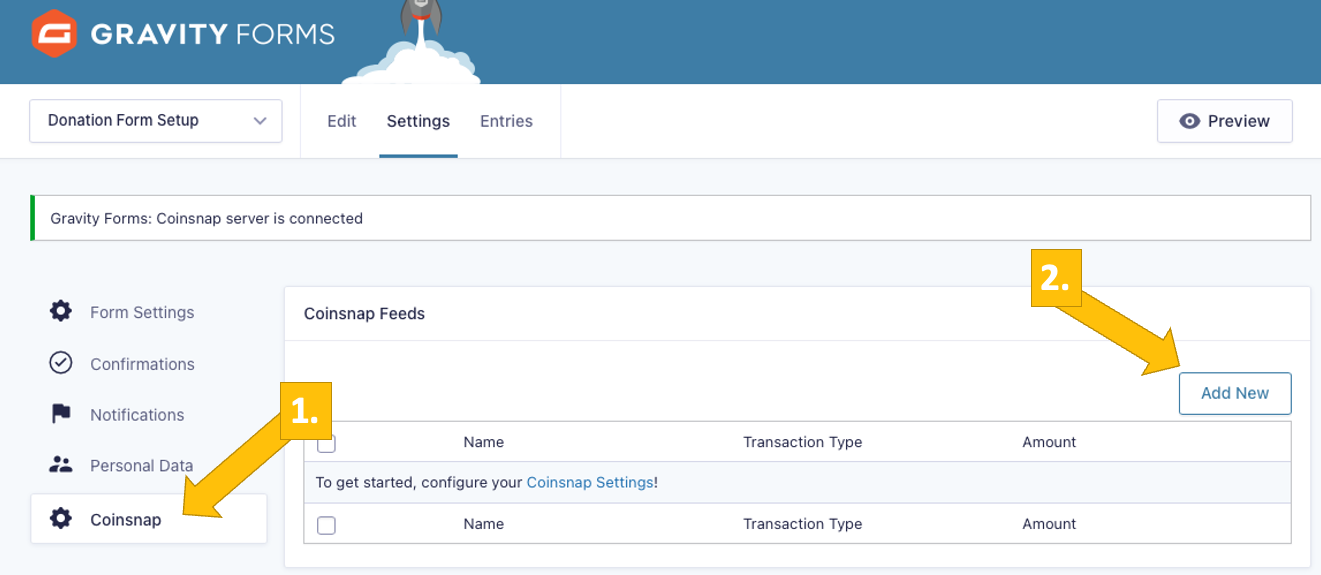
Commence par configurer un formulaire (c’est-à-dire un formulaire de don de bitcoins) dans Gravity forms. Dès que tu as terminé, clique sur Paramètres en haut et choisis Coinsnap.

Étape 2 : ajoute la passerelle de paiement Coinsnap à ton formulaire.
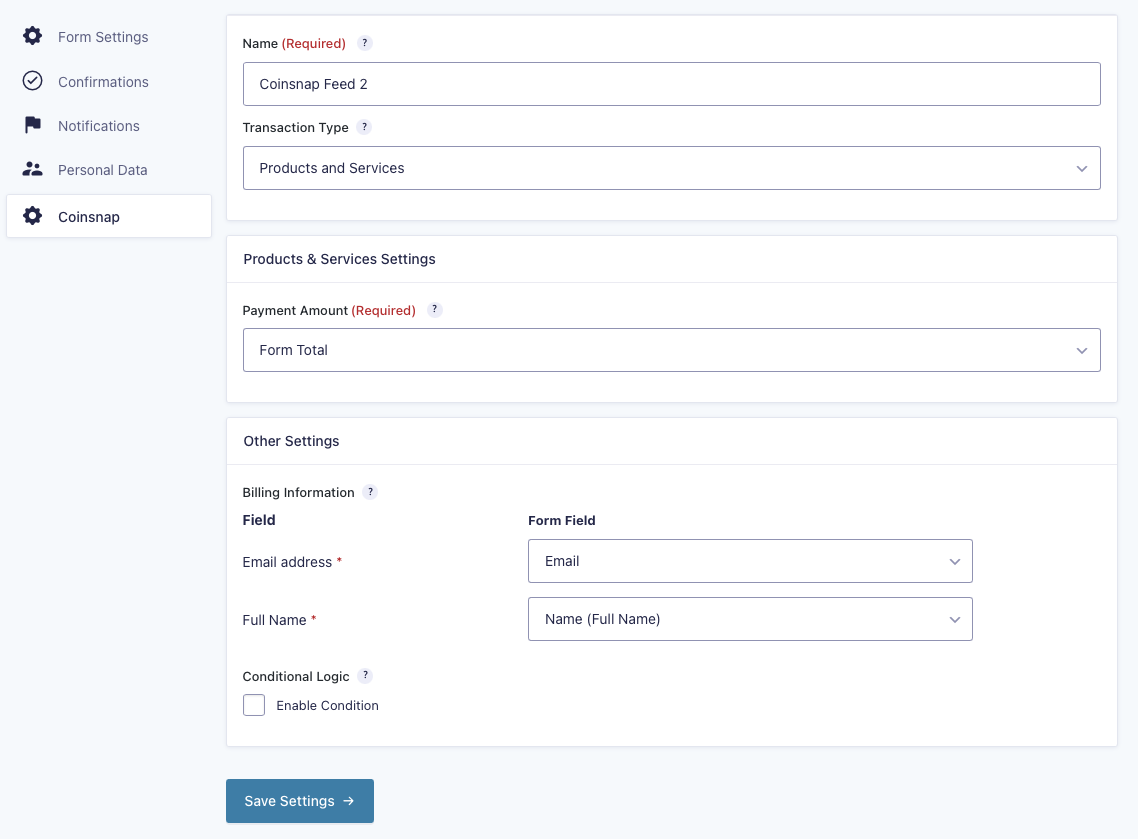
Après avoir cliqué sur Coinsnap [1], tu dois maintenant ajouter un flux Coinsnap à ton formulaire, en cliquant simplement sur ajouter nouveau [2].
Tu verras alors une autre fenêtre dans laquelle tu devras cliquer sur Enregistrer les paramètres en bas [3].


Étape 3 : commence à recevoir des bitcoins dans ton nouveau formulaire de don.
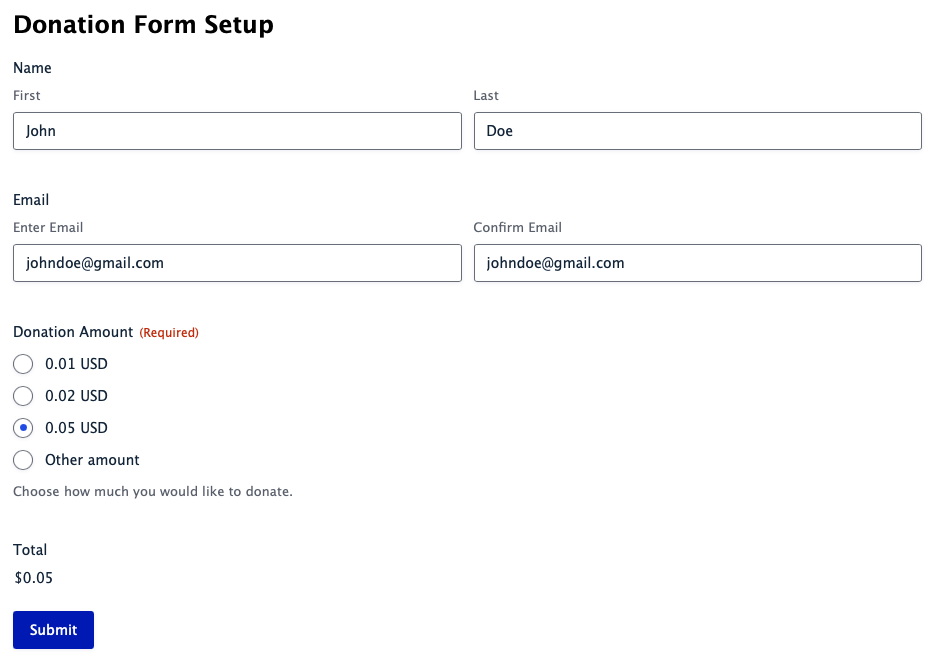
Si tu ouvres maintenant l’aperçu des formulaires dans Gravity Forms, tu remarqueras que ton plugin Donation Form Setup est maintenant actif – ce qui signifie que le paiement en bitcoins fonctionne maintenant dans le plugin.
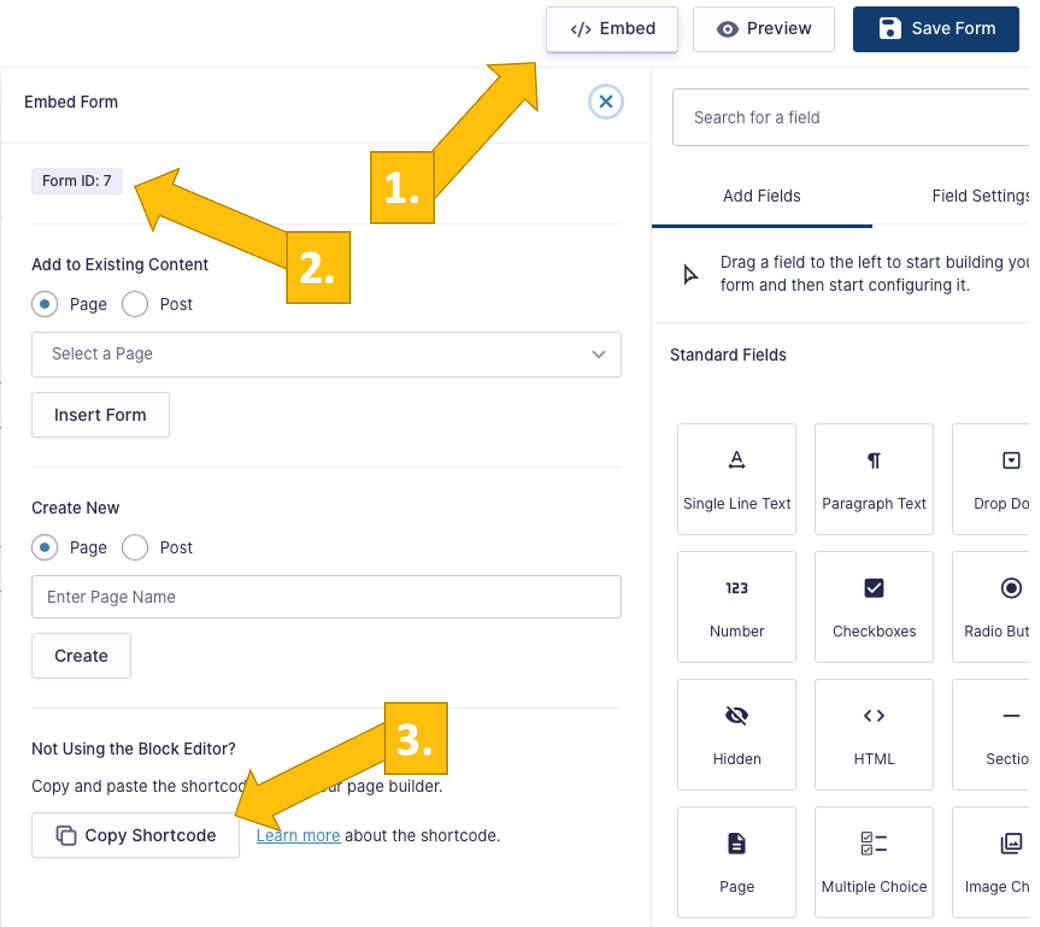
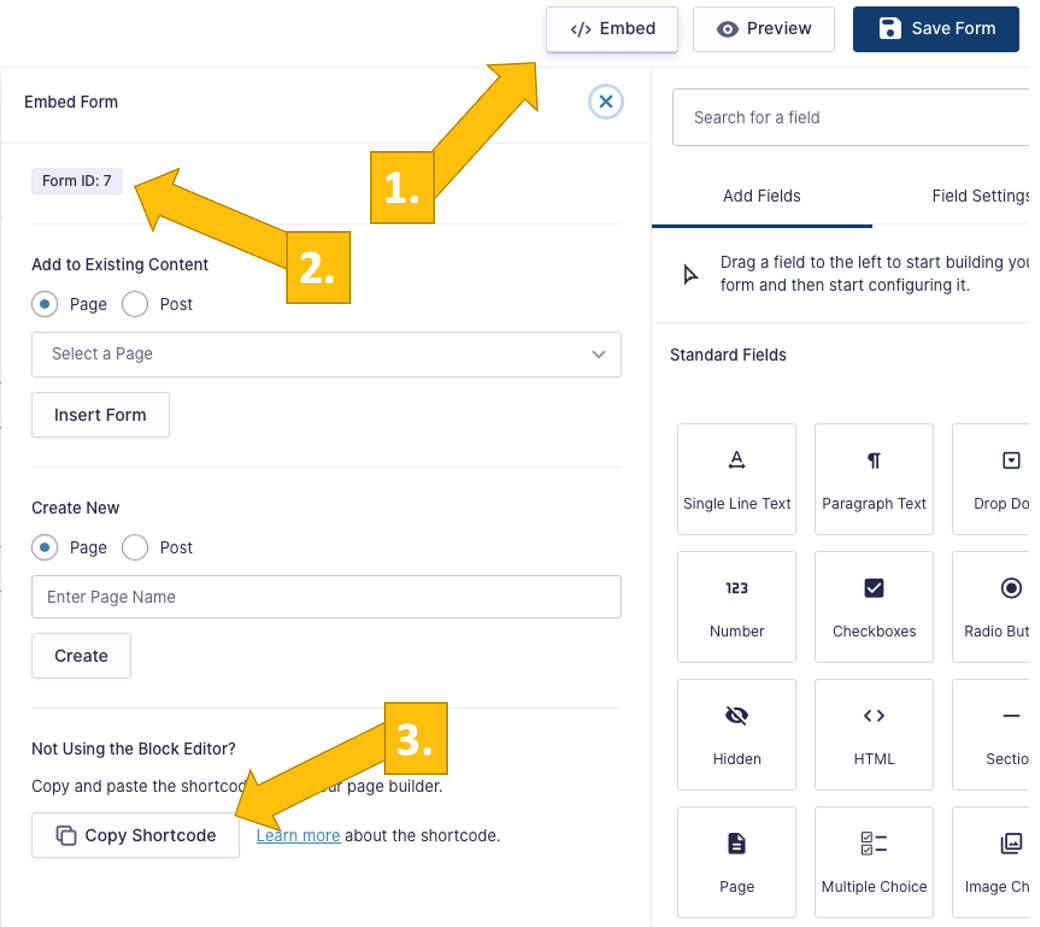
Maintenant, dans le formulaire que tu veux utiliser sur ton site Web, clique sur </ > Embed en haut à droite de ton formulaire [1].
Ensuite, copie soit l’identifiant du formulaire [2], soit le shortcode [3] et place-le à l’endroit approprié de ton site Internet.
Et tes visiteurs peuvent maintenant faire don de sats à ta cause !

Teste le paiement dans un formulaire Gravity Forms
Une fois tous les réglages effectués, il faut effectuer une transaction test.
Remplis un formulaire Gravity que tu viens de créer et clique sur le bouton bleu, ce qui lance le paiement en bitcoins.
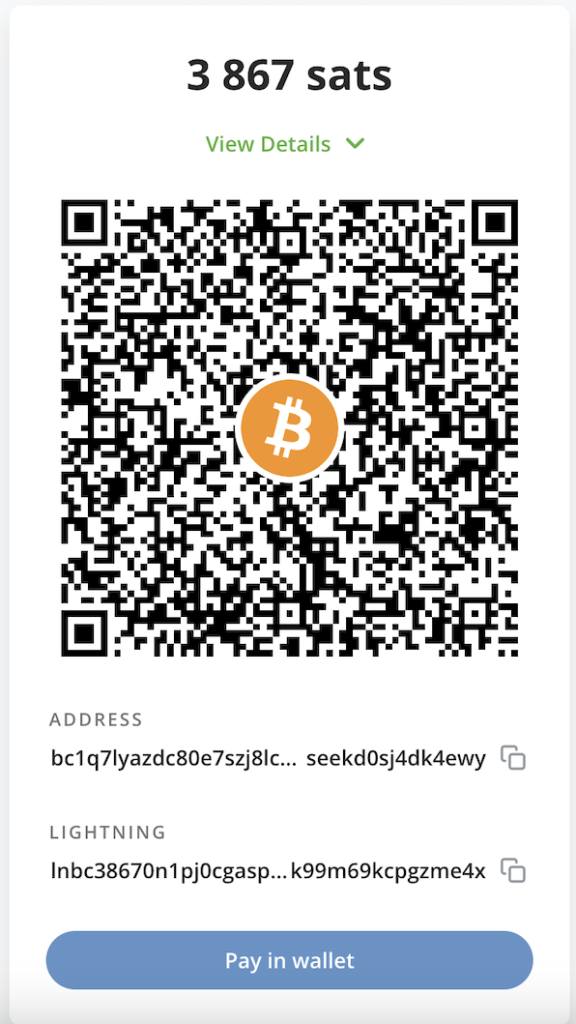
Tu seras maintenant redirigé vers la page de paiement en bitcoins pour terminer l’achat.
La page de paiement par Bitcoin s’affiche maintenant et offre au payeur la possibilité de payer avec Bitcoin ou Lightning.
Les deux méthodes sont intégrées dans le code QR affiché.
Après un paiement réussi, la facture peut être consultée en détail.