Coinsnap pour Contact Form 7 Guide d’installation
Si tu utilises Contact Form 7, l’intégration des paiements Bitcoin-Lightning est facile avec le plugin Coinsnap for Contact Form 7.
Il suffit d’installer le plugin, de le lier à ton compte Coinsnap et tes clients peuvent payer avec Bitcoin et Lightning.
Toutes les transactions Bitcoin entrantes sont immédiatement transmises à ton Lightning Wallet et créditées.
- Coinsnap pour Contact Form 7-Boutique démo : https://contactform7.coinsnap.org/
- Article de blog : https://coinsnap.io/coinsnap-for-contact-form-7-plugin/
- WordPress : https://wordpress.org/plugins/coinsnap-for-contact-form-7/
- GitHub : https://github.com/Coinsnap/Coinsnap-for-Contact-Form-7/


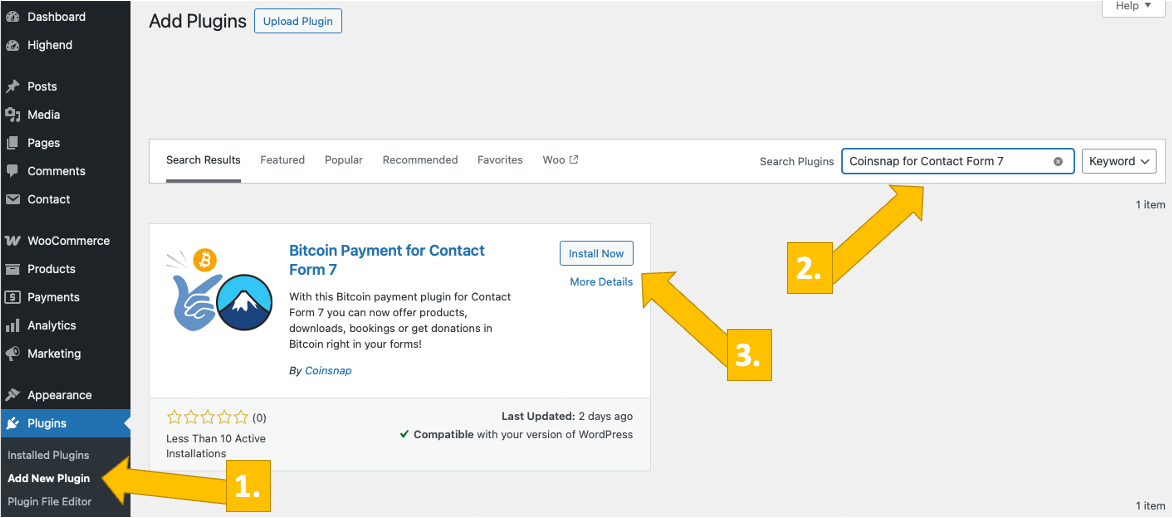
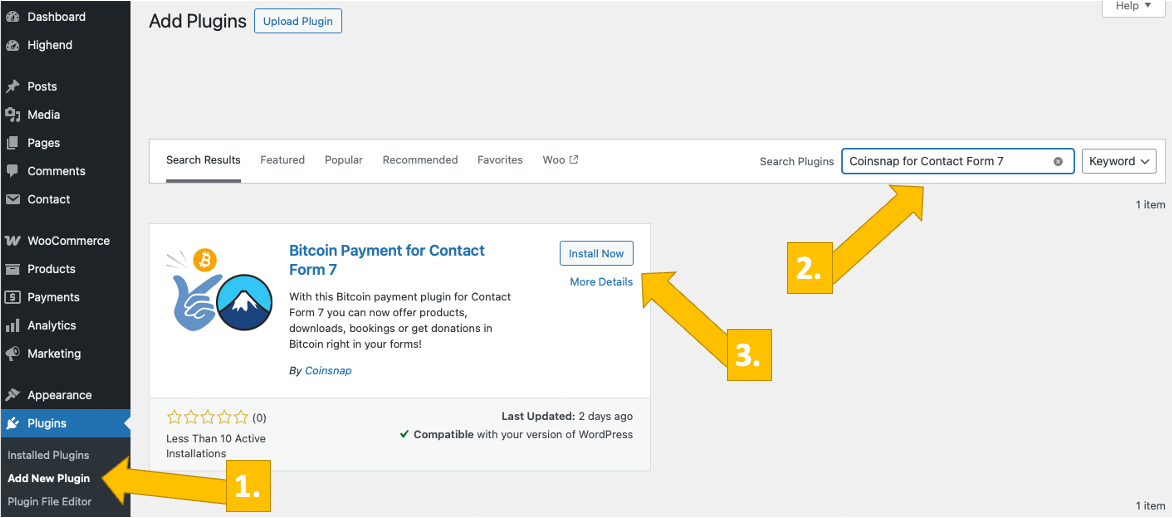
Tu trouveras facilement le plugin Coinsnap for Contact Form 7 sous Plugins / Ajouter un plugin [1] si tu saisis “Coinsnap for Contact Form 7” dans le champ de recherche [2]. Il te suffit ensuite de cliquer sur Installer maintenant dans le plugin Coinsnap for Contact Form 7 [3] et WordPress l’installera pour toi. Tu dois ensuite activer le plugin en cliquant sur Activer.
À l’étape suivante, tu devras connecter le plugin à ton compte Coinsnap et à ton portefeuille Bitcoin-Lightning et tu seras prêt à commencer à vendre, à recevoir des dons, à faire payer les téléchargements directement depuis tes formulaires ! Nous te montrerons comment procéder un peu plus loin.
Enregistre ton compte Coinsnap ou teste le plugin dans notre boutique de démonstration dès maintenant :
Installe le plugin Coinsnap pour Contact Form 7
à partir du répertoire WordPress
Avec le plugin de paiement Coinsnap for Contact Form 7, Coinsnap offre la possibilité d’intégrer rapidement et facilement des paiements en bitcoins dans tous les formulaires de ton site web WordPress.
Tu peux télécharger le plugin directement depuis le Marketplace de WordPress ou l’installer directement depuis ton installation WordPress.
Si tu as déjà installé Contact Form 7, connecte-toi à ton compte WordPress.
(1) Appelle le backend de WordPress et va dans Plugins > Add New.


(2) Entre “Coinsnap for Contact Form 7” dans la barre de recherche et clique sur “Installer”.
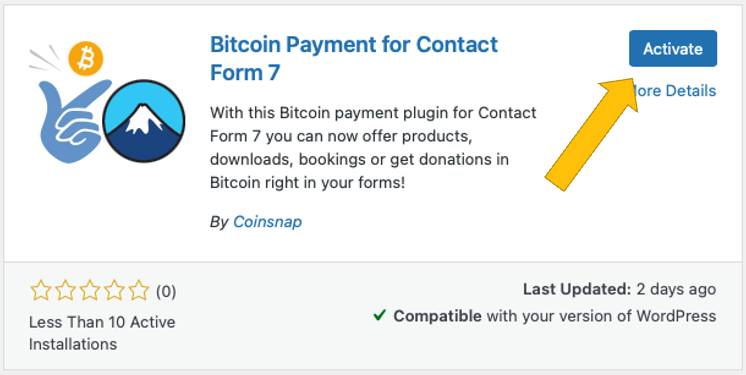
Active ensuite le plugin (3).
Le plugin Coinsnap for Contact Form 7 est maintenant installé avec succès et est répertorié comme une fonctionnalité dans les paramètres de Contact Form 7 sous l’élément de menu Contact.

Connecte le compte Coinsnap avec le plugin Contact Form 7.
Contact Form 7 Coinsnap Paramètres
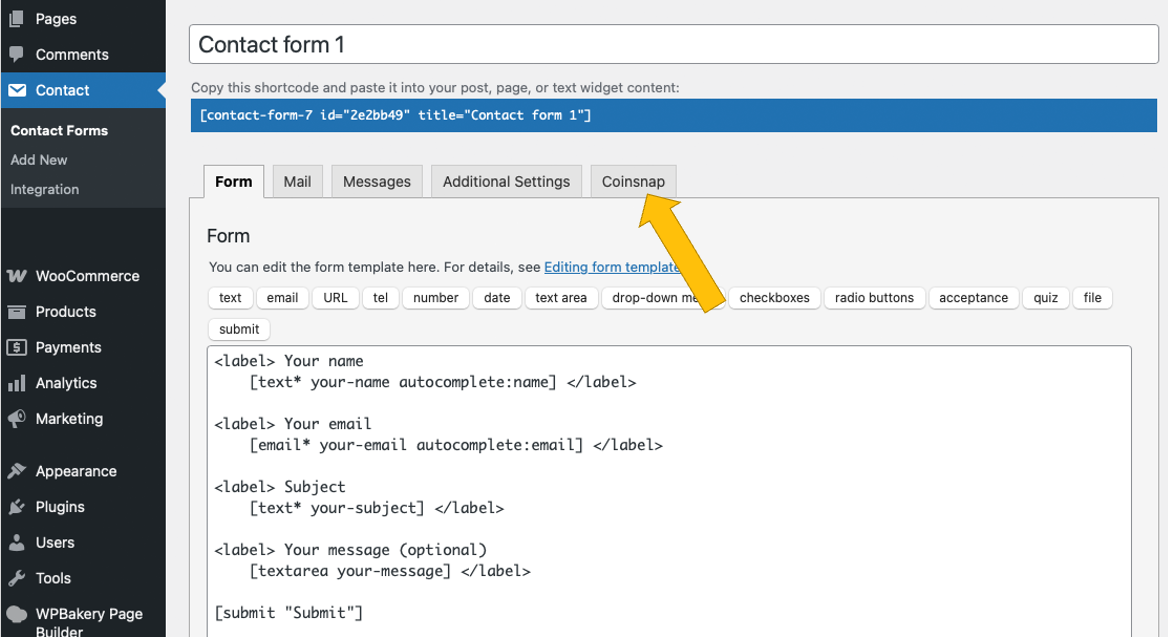
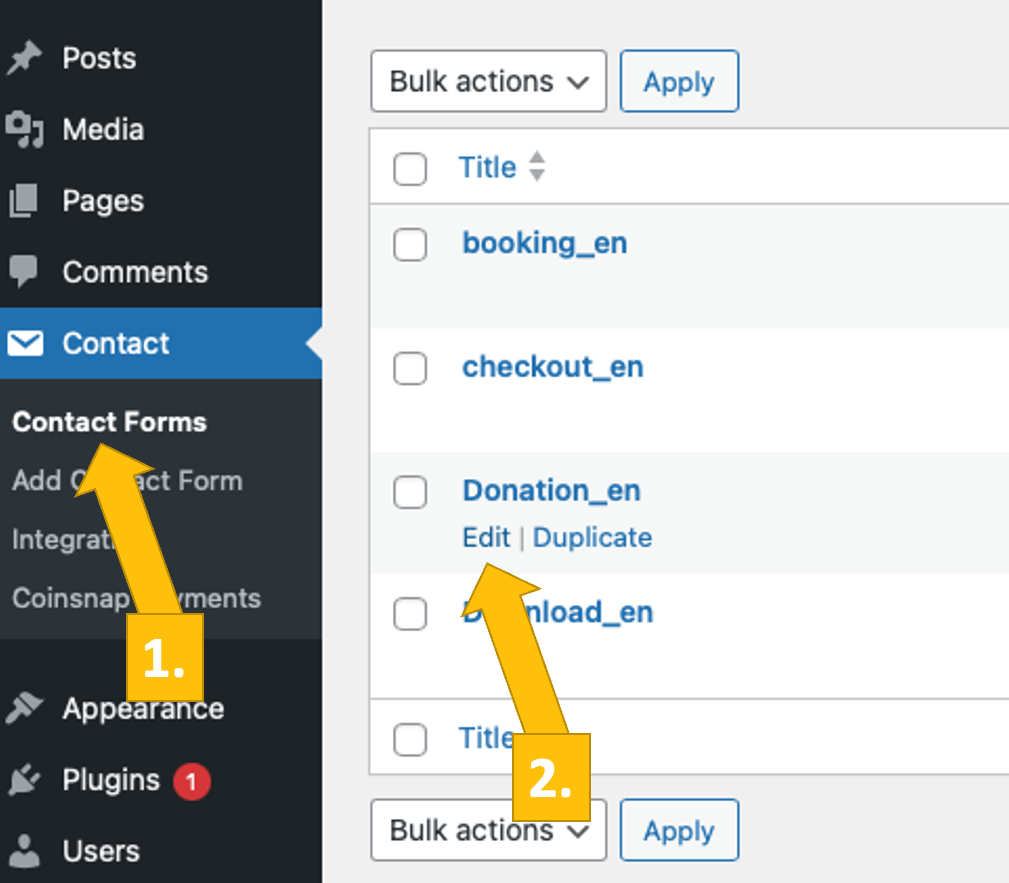
Après avoir installé et activé le plugin Coinsnap for Contact Form 7, tu dois procéder aux réglages de Coinsnap. Va dans Contact / Formulaires de contact [1] dans la barre latérale noire à gauche. Choisis ensuite un formulaire dans lequel tu veux mettre en place le paiement Bitcoin-Lightning et clique sur modifier [2].

Ouvre maintenant l’onglet Coinsnap sur la droite.

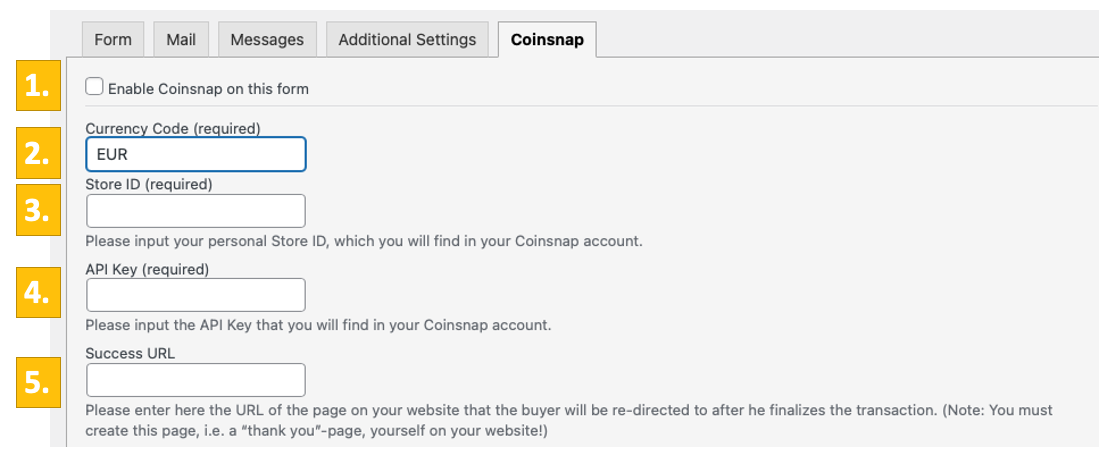
Configure maintenant le paiement Coinsnap dans ton formulaire :
[1] Active le paiement par bitcoin-éclair en cochant la case.
[2] Choisis ta devise FIAT par défaut.
[3] Saisis ton identifiant de magasin Coinsnap (voir ci-dessous).
[4] Saisis ta clé API Coinsnap (voir ci-dessous).
[5] Saisis le lien vers la page vers laquelle tu veux rediriger tes clients après qu’ils aient effectué une transaction.
Dans le paragraphe suivant, nous te montrons comment trouver ton identifiant de magasin Coinsnap et ta clé API Coinsnap :

Paramètres de la boutique Coinsnap
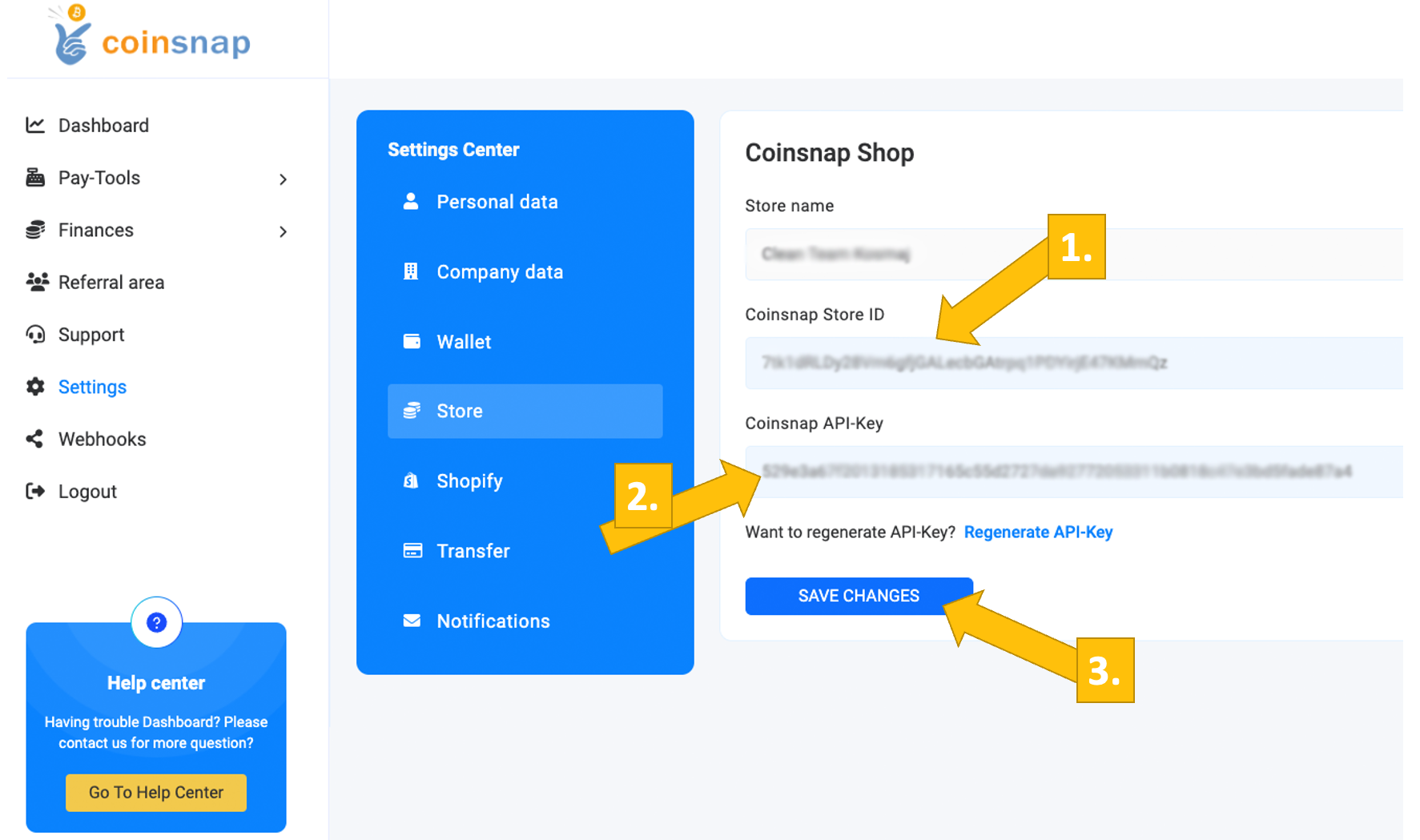
Dans le backend de Coinsnap, va dans l’élément de menu Paramètres, puis clique sur Magasin dans le champ bleu. Tu y trouveras l’identifiant du magasin de Coinsnap [1] et la clé API de Coinsnap [2]. Copie-les l’une après l’autre dans les champs correspondants des paramètres de Coinsnap (voir ci-dessus). Clique ensuite sur le bouton Enregistrer les modifications en bas de la page pour appliquer et enregistrer les paramètres.
Une fois que tu as saisi et enregistré les données Coinsnap dans les paramètres Coinsnap de Contact Form 7, tu es prêt à recevoir des transactions en bitcoins du portefeuille de tes clients vers ton portefeuille. Il ne reste plus qu’une dernière étape à franchir et tu pourras vendre en bitcoins !

Connecte ton serveur BTCPay avec le plugin Coinsnap for Contact Form 7.
Coinsnap pour Contact Form 7 Paramètres du serveur BTCPay
Après avoir installé et activé le plugin Coinsnap for Contact Form 7, tu dois configurer les paramètres de Coinsnap. Va sur Contact -> Contact Forms [1] et ouvre (modifie) [2] un formulaire existant ou crée-en un nouveau.

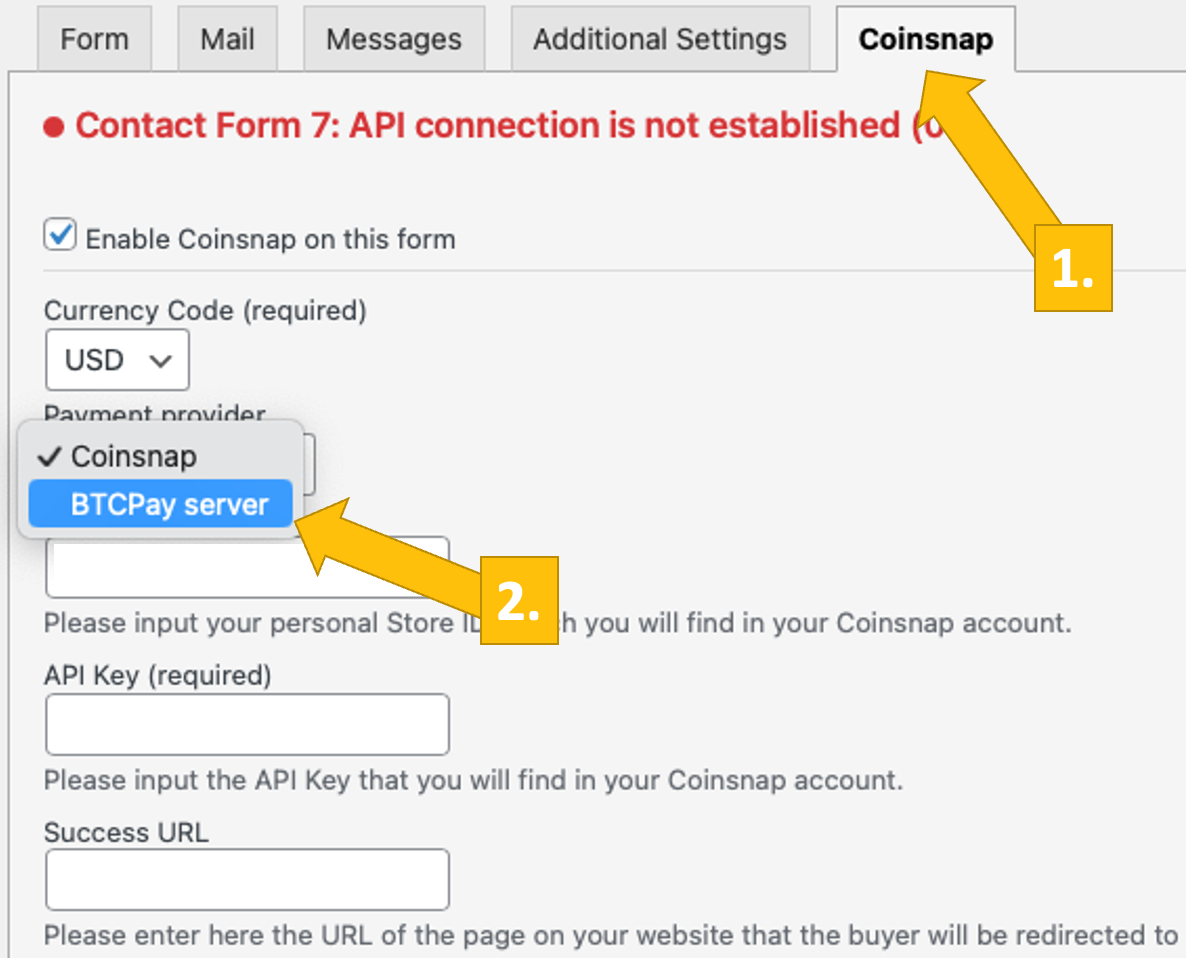
Maintenant, clique sur l’onglet Coinsnap [1].
Ensuite, ouvre ou crée un nouveau formulaire de contact. Là, choisis le serveur BTCPay comme fournisseur de paiement préféré [2].

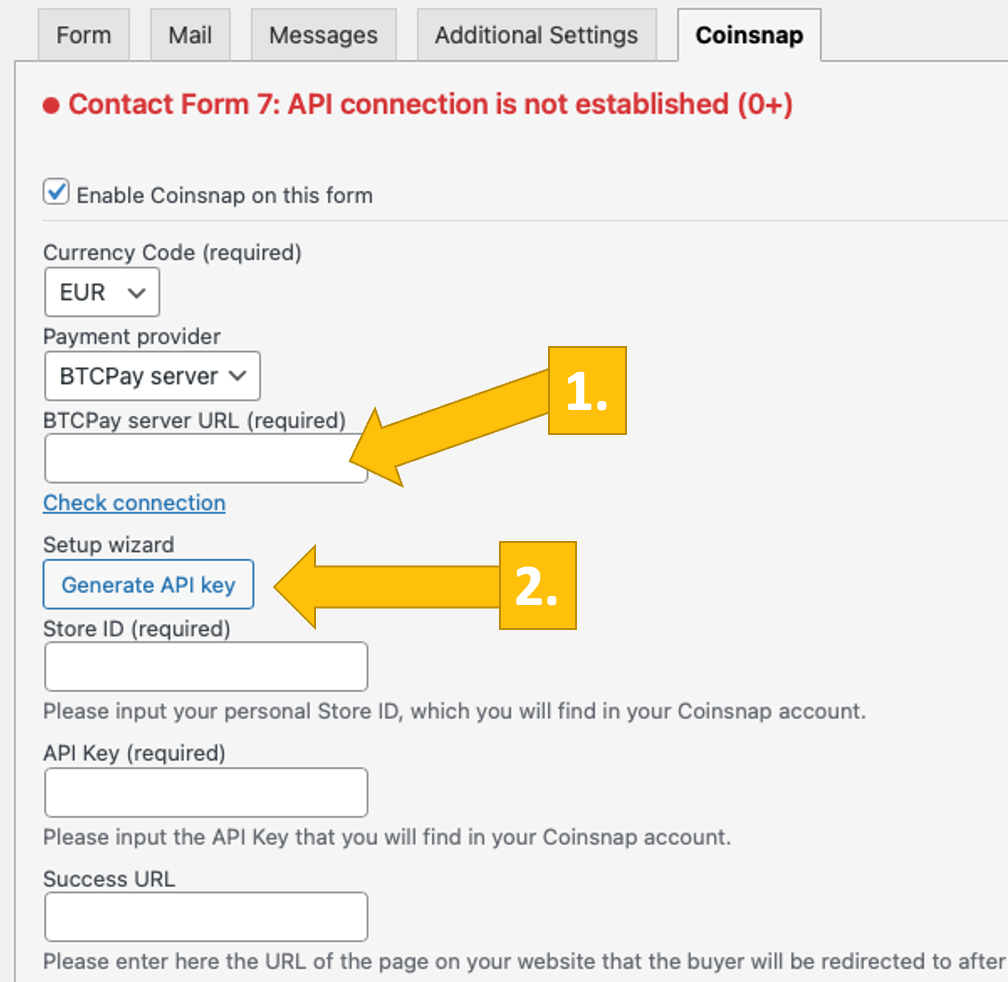
Maintenant, connecte-toi à ton serveur BTCPay. Si tu l’as fait, saisis l’URL de ton serveur BTCPay dans le champ correspondant de l’onglet Paramètres des dons [1].
Ensuite, tu devras cliquer sur le bouton Générer une clé API [2].

Tu seras ensuite redirigé vers ton serveur BTCPay.
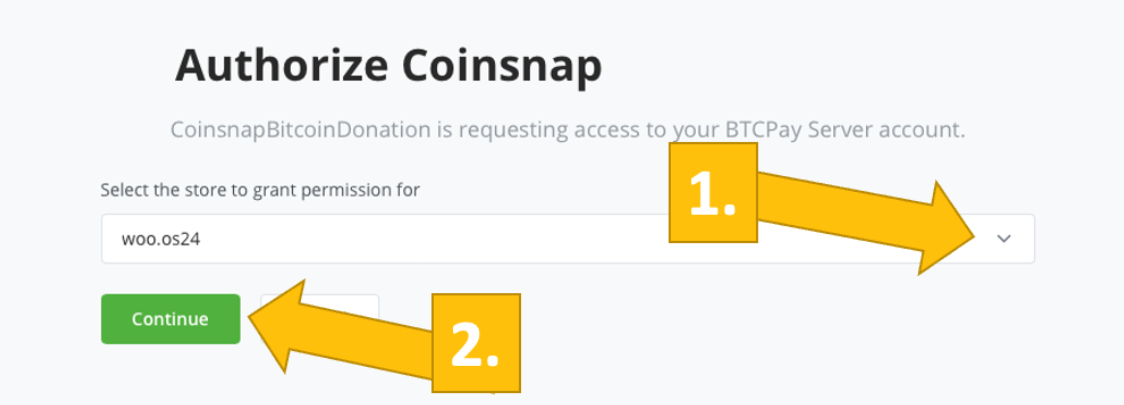
Choisis ta boutique [1], puis clique sur continuer [2].

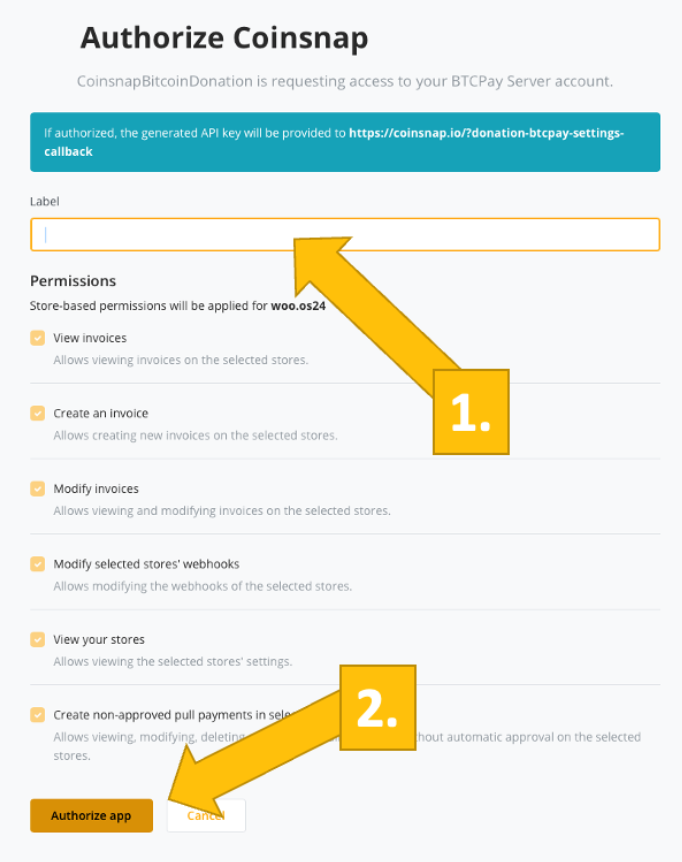
Tu seras alors renvoyé vers cet écran. Saisis le nom de ton magasin en haut [1], puis clique sur autoriser l’appli [2].

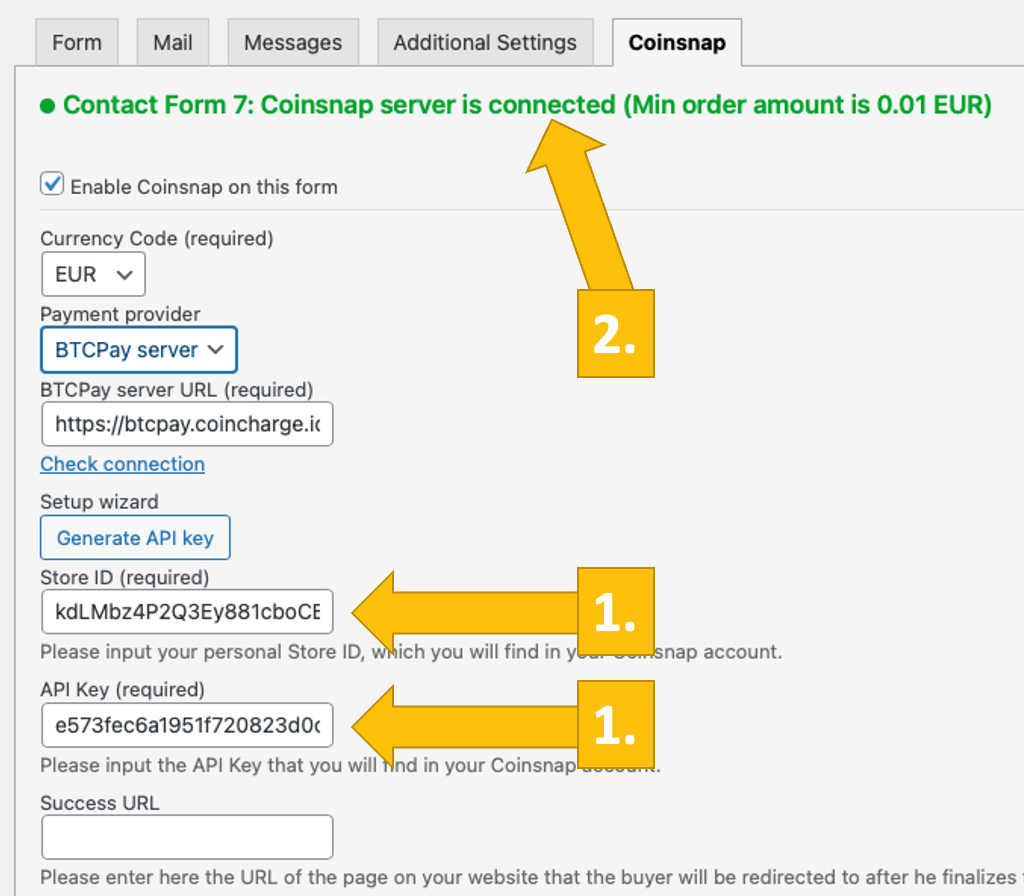
L’assistant du serveur BTCPay de Coinsnap a maintenant saisi (comme par magie) l’identifiant de la boutique et la clé API de ton serveur BTCPay [1].
Ton serveur BTCPay est maintenant connecté avec succès à ta boutique en ligne, via le plugin de don en bitcoins de Coinsnap ! [2]

Crée un formulaire avec paiement par Bitcoin-Lightning dans Contact Form 7.
Comment intégrer le paiement par bitcoin-lighting dans mon formulaire ?
- Pour spécifier le coût de ton offre, utilise l’élément number et nomme-le cs_amount: [number* cs_amount min:0.01]
- Tu définis le coût de ton offre en manipulant la valeur du 0,01 dans l’étiquette, c’est-à-dire en écrivant . [number* cs_amount min:2.50]
- Si tu veux voir le nom et/ou l’email de l’acheteur dans l’aperçu de la transaction sur ton compte Coinsnap, nomme les champs respectifs en conséquence cs_name et cs_email: [text cs_name] [email cs_email]
NOTE : cs_amount est un champ obligatoire que tu dois utiliser dans ton formulaire pour que le plugin fonctionne. cs_name et cs_email tu ne dois les utiliser que si tu veux voir ces informations dans ton aperçu des transactions de Coinsnap.
Ou copie ce code dans ton formulaire, puis ajoute tous les autres champs nécessaires à la création de ton formulaire transactionnel :
<label>Saisir le montant</label>
[number* cs_amount min:0.01]
<label>Ton nom</label>
[text cs_name]
<label>Ton email</label>
[email cs_email]
Copie le contenu de la zone de texte ci-dessus et colle-le dans ton formulaire. Note que le champ `cs_amount` est obligatoire, `cs_name` et `cs_email` sont facultatifs.
Bien sûr, n’hésite pas à personnaliser le formulaire pour qu’il réponde à tes besoins. Tu peux ajouter autant de champs et de textes que tu le souhaites, tant que tu t’assures que toutes les entrées concernant le paiement Bitcoin-Lightning contiennent la balise cs_!
Teste le paiement dans un formulaire Contact Form 7
Une fois tous les réglages effectués, il faut effectuer une transaction test.
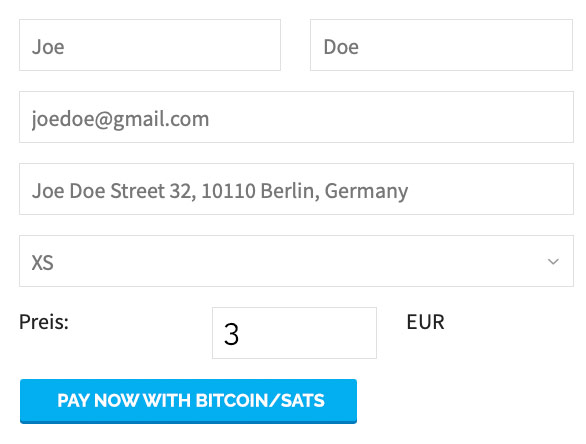
Remplis un formulaire Contact Form 7 que tu viens de créer et clique sur le bouton bleu, ce qui lance le paiement en bitcoins.
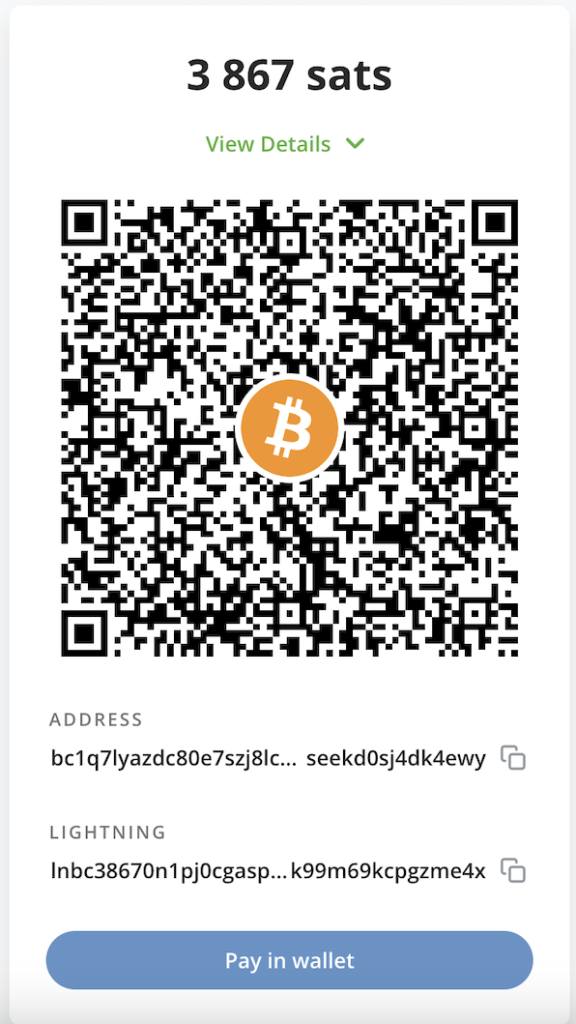
Tu seras maintenant redirigé vers la page de paiement en bitcoins pour terminer l’achat.
La page de paiement par Bitcoin s’affiche maintenant et offre au payeur la possibilité de payer avec Bitcoin ou Lightning.
Les deux méthodes sont intégrées dans le code QR affiché.
Après un paiement réussi, la facture peut être consultée en détail.